Has anyone figured out a way to mimic the functional attributes of Theme Font & Size Changer for toolbars and other tiny stuff in FF 57?
Cannot read my bookmarks toolbar (on the left or up top) when I update; I'm stuck at 56 until there is a fix that actually works on a Mac. Problem is, my eyes can't read FF 57.
தீர்வு தேர்ந்தெடுக்கப்பட்டது
Hi pcbjr, please try the method shown in the video:
- download an empty userChrome.css file
- move it to the chrome folder
- Quit/restart Firefox
- set up for using the Browser Toolbox
- open the Browser Toolbox to the Style Editor panel
- click userChrome.css in the left column
- paste in your rules in the right side
- close and re-open the Bookmarks Sidebar to check for a change
All Replies (20)
I've edited my above reply to set the font-weight: bold property to the toolbar area (Navigation Toolbar, Bookmarks Toolbar, Tab Bar) and the sidebar (bookmarks and history)
Add code to the userChrome.css file below the default @namespace line.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#navigator-toolbox toolbar {
font-size:15px !important;
font-weight: bold;
}
@-moz-document
url(chrome://browser/content/bookmarks/bookmarksPanel.xul),
url(chrome://browser/content/history/history-panel.xul) {
* {
font-size:15px !important;
font-weight: bold;
}
}
cor-el மூலமாக
This custom style rule will make the text in the Bookmarks Toolbar (bookmarks and folder names) and the text in the Bookmarks Sidebar (search box and items), 14px:
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-size: 14px !important;
}
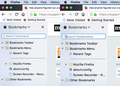
I'm having a hard time combining screenshots on Mac, but you can get the idea from the attached.
This custom style rule will make the text in the Bookmarks Toolbar (bookmarks and folder names) and the text in the Bookmarks Sidebar (search box and items), bold:
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-weight: bold !important;
}
jscher2000 said
This custom style rule will make the text in the Bookmarks Toolbar (bookmarks and folder names) and the text in the Bookmarks Sidebar (search box and items), bold:
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-weight: bold !important;
}
I truly appreciate your time and effort. I must be missing something. I create a userChrome.css in Text Edit; paste your code into the Text Edit document, get rid of the .rtf extension (which makes it into a "web" page), put that into Home>Library>ApplicationSupport>Firefox>chrome and quit Firefox; restart Firefox, and no change; nothing happens. What the heck am I doing wrong? Like I said - I need "See Spot run" directions. I can do anything on a Mac OS, but this Firefox code has me in the 1st grade!
Is this what the text file is supposed to look like before i get rid of .rtf and make it .css?
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-size: 14px !important;
}
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-weight: bold !important;
}
Or am I adding (or omitting) something that causes this not to work?
cor-el மூலமாக
The forum messes up code unless you use <pre> before and </pre> after it. For bold, you only need this part:
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-weight: bold !important;
}
Did you Quit Firefox after creating the file and restart Firefox again to read the file?
In case you didn't watch the boring video: https://vimeo.com/245560075
jscher2000 said
The forum messes up code unless you use <pre> before and </pre> after it. For bold, you only need this part:#PlacesToolbarItems, #sidebar-search-container #search-box, .sidebar-placesTree { font-weight: bold !important; }Did you Quit Firefox after creating the file and restart Firefox again to read the file?
In case you didn't watch the boring video: https://vimeo.com/245560075
I quit FF & restarted; I watched the video and did everything it said (several times, in fact); I'm at a loss; I really think I must be doing something wrong in the actual file creation process. But what, eludes me.... Exasperated ... Really - at this level, I need "See Spot run", 1, 2, 3 instructions ... :~(
pcbjr மூலமாக
Can you see userChrome.css in the Browser Toolbox?
You put the file in the wrong location:
- Home>Library>ApplicationSupport>Firefox>chrome
The chrome folder needs to be in the Firefox profile folder with the random name (xxxxxxxx.default)
- ~/Library/Application Support/Firefox/Profiles/<profile>/chrome/userChrome.css
jscher2000 said
Can you see userChrome.css in the Browser Toolbox?
Not sure if this answers your question. On my Mac, I go Home>Library>ApplicationSupport> Firefox>Profiles>mww6depx.default>chrome
In there are 2 files that are examples : userChrome-example.css
I create an .rtf with all the code you've provided, convert it to a .css, and place it in that chrome folder. Quit Firefox and restart. Nothing happens.
Here's the text of the . css file I've repeatedly tried with (this is the text AFTER it's converted from .rtf to . css):
{\rtf1\ansi\ansicpg1252\cocoartf1404\cocoasubrtf470 {\fonttbl\f0\fmodern\fcharset0 Courier;} {\colortbl;\red255\green255\blue255;} \margl1440\margr1440\vieww10800\viewh8400\viewkind0 \deftab720 \pard\pardeftab720\partightenfactor0
\f0\fs26 \cf0 \expnd0\expndtw0\kerning0 @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */\ \ \pard\pardeftab720\sl280\partightenfactor0
\fs24 \cf0 #PlacesToolbarItems,\
- sidebar-search-container #search-box,\
.sidebar-placesTree \{\
font-size: 14px\'a0!important;\
\}\ \
- PlacesToolbarItems,\
- sidebar-search-container #search-box,\
.sidebar-placesTree \{\
font-weight: bold\'a0!important;\
\}\ }
Not sure what the "Browser Toolbox" is - on a Mac ... if it is the 3 stacked bars, then, No, I don't see it there (???)
pcbjr மூலமாக
Why do you create a RTF file?
You need to create a text file with the posted content. There shouldn't be any formatting code in the file present.
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-weight: bold !important;
}
cor-el said
Why do you create a RTF file?
You need to create a text file with the posted content.
There shouldn't be any formatting code in the file present.
#PlacesToolbarItems,
#sidebar-search-container #search-box,
.sidebar-placesTree {
font-weight: bold !important;
}
Isn't RTF a text file? If not, what do I create and how?
PS - I really appreciate y'alls help! Admitted I need A to Z, "See Spot run" directions. I need to get this done on 5 Macs and once I figure it out, it'll be a breeze on the other 4!
cor-el said
You put the file in the wrong location:The chrome folder needs to be in the Firefox profile folder with the random name (xxxxxxxx.default)
- Home>Library>ApplicationSupport>Firefox>chrome
- ~/Library/Application Support/Firefox/Profiles/<profile>/chrome/userChrome.css
I corrected that in a prior post - that's where it's been going all along ....
pcbjr மூலமாக
Maybe my problem is that I don't know what, in this context, a "text" file is or how to properly create one .. Specifics?
It is a text file but it has invisible coding in it. Need to make a .txt file from start or grab a free web page editor for mac or a online one and make it in that.
pcbjr said
Not sure what the "Browser Toolbox" is - on a Mac ... if it is the 3 stacked bars, then, No, I don't see it there (???)
The Browser Toolbox is the style editing window shown in my Mac video.
If you use TextEdit on Mac then you should be able to create a text file.