Bad contrast of text selected with mouse on some websites. CCS-Problem?
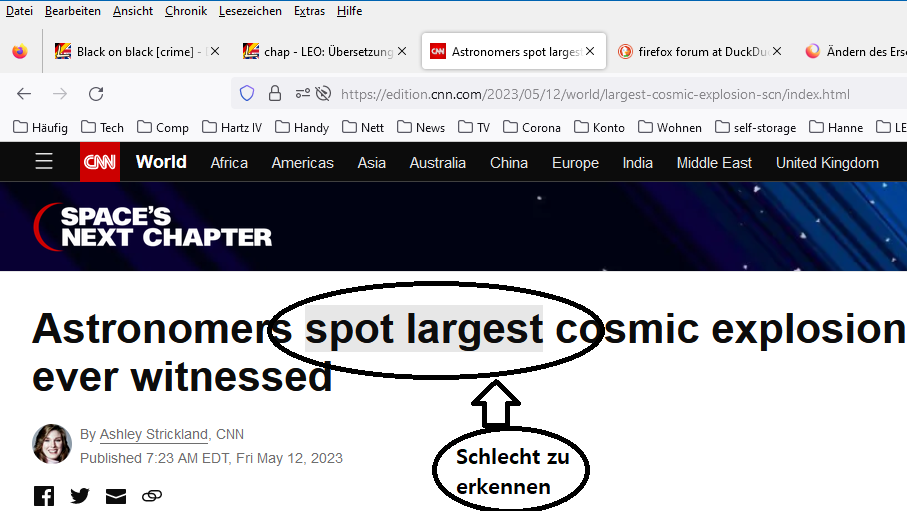
On some websites text selected by dragging the mouse appears with light gray background on white.
- See screenshot "Bad contrast" appended.
- Original: https://edition.cnn.com/2023/05/12/world/largest-cosmic-explosion-scn/index.html
What I did to check for possible local problems:
- Hardware (AMD Radeon HD 6670 connected by HDMI to Acer-QG241Y)
Used monitor color-test (https://www.eizo.de/monitortest/) and fiddeled arround with all color-gradients: all smooth.
- switched off anything I could think of in Firefox (13.0 64 Bit Win 10 (updated today))
Extensions, plugins, themes
So I suspect there is no problem at all with my hardware or software. Just an bad choice in the color design of the websites I visit.
If so, what can I do? Is there any chance to provide some remedy locally? Installing a theme (I don't know anything about themes) or provide a local CCS to override the CSS of the website? (Would not know how to connect such skript to Fx and what to "instructions" to specify inside. But as I understand the idea of CCS correctly, this is an option that it was built for.)
Vybrané riešenie
The file you need is userContent.css.
Čítať túto odpoveď v kontexte 👍 1Všetky odpovede (8)
Sorry, I must correct some errors in the opening question. Too many of them. Sorry for that. As you may have guessed, I am not a native speaker of the English language.
Not CCS, but CSS of course. Firefox is not 13.0 but the current version 113.0. Last sentence: But IF I understand...
And some more minor mistakes in spelling and wording you will surely find and hopefully ignore gracefully. Thank you for that.
best regards
Harry.
From memory Firefox uses white on a blue background for selection. You can set the selection colours in a file userContent.css which goes into the same folder as userChrome.css. See the link below. Choose your own colours; my file uses a light yellow on a dark green.
::selection {
color: #ffffcc !important;
background: #006400 !important;
}
https://www.userchrome. org/how-create-userchrome-css.html
How does selected text appear in other applications on Windows?
Most applications seem to leave the colors of selected texts inside the browser untouched. Then the standard seems to be: Highlight by setting background to blue. (May depend on settings for "dark mode" or "night mode" (whatever the correct name is) etc.)
(here win 10 prof, in this respect "out of the box")
Harry
What kind of theme do you use in Firefox ?
You can check the Website Appearance setting.
- Settings -> General -> Language and Appearance -> Website Appearance
- https://support.mozilla.org/en-US/kb/change-website-appearance-settings-firefox
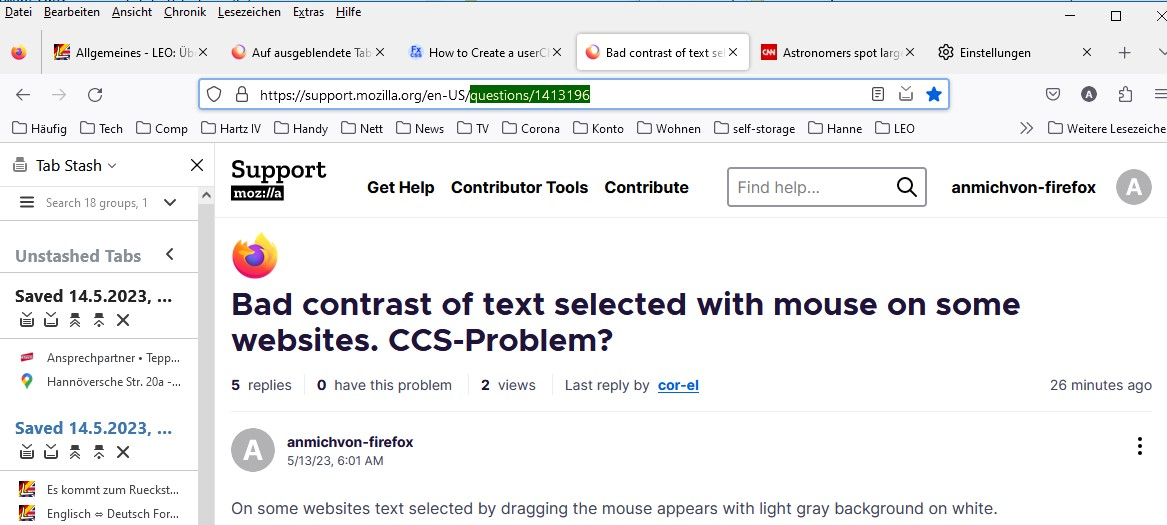
I'm quite sure I never fiddled arround there. Still on "Automatic". (as may be seen in the 2nd screenshot provided with my opening query. ;)
Thank you for your very helpful answer. For now I succeeded in creating my very own "userChrome.css" and make it recognized by Firefox.
Alas, it does not effect selections on the website shown in the browser, but switches the appearence of selections in the URL shown in the addressbar of the Browser.
Regards
Harry
Vybrané riešenie
The file you need is userContent.css.
The website sets ::selection via its inline style sheet.
Maybe point them to this article:
Accessibility concerns Don't override selected text styles for purely aesthetic reasons — users can customize them to suit their needs. For people experiencing cognitive concerns or who are less technologically literate, unexpected changes to selection styles may hurt their understanding of the functionality. If overridden, it is important to ensure that the contrast ratio between the text and background colors of the selection is high enough that people experiencing low vision conditions can read it.