Issues with Moving the "Find Bar"
I have read through all 3 of the following posts linked below on this issue, and cant make it out.
I am trying to move the find bar to the top of firefox. Tried the really long codes suggested, and the short ones. Yes, I enabled "true" in the config settings. Added the chrome folder and text file, I think in the right section. Restarted firefox lots of times upon each code I tried, still not working.
Any ideas? thanks!
https://support.mozilla.org/ig/questions/1372399
https://gripfastistech.com/index.php/blog/82-move-findbar-to-top-firefox-69.html
https://www.reddit.com/r/FirefoxCSS/comments/11odffm/psa_incoming_changes_to_default_element/
Все ответы (13)
The code you are using works for me. Check through the steps listed on userchrome. org (url in the thread you linked first).
Terry said
The code you are using works for me. Check through the steps listed on userchrome. org (url in the thread you linked first).
The exact one in my screenshot? Not the ones in the links I provided right?
I looked at the chrome link you mentioned, it just gives instructions on the same thing about enabling this as true which I already did: about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
Изменено
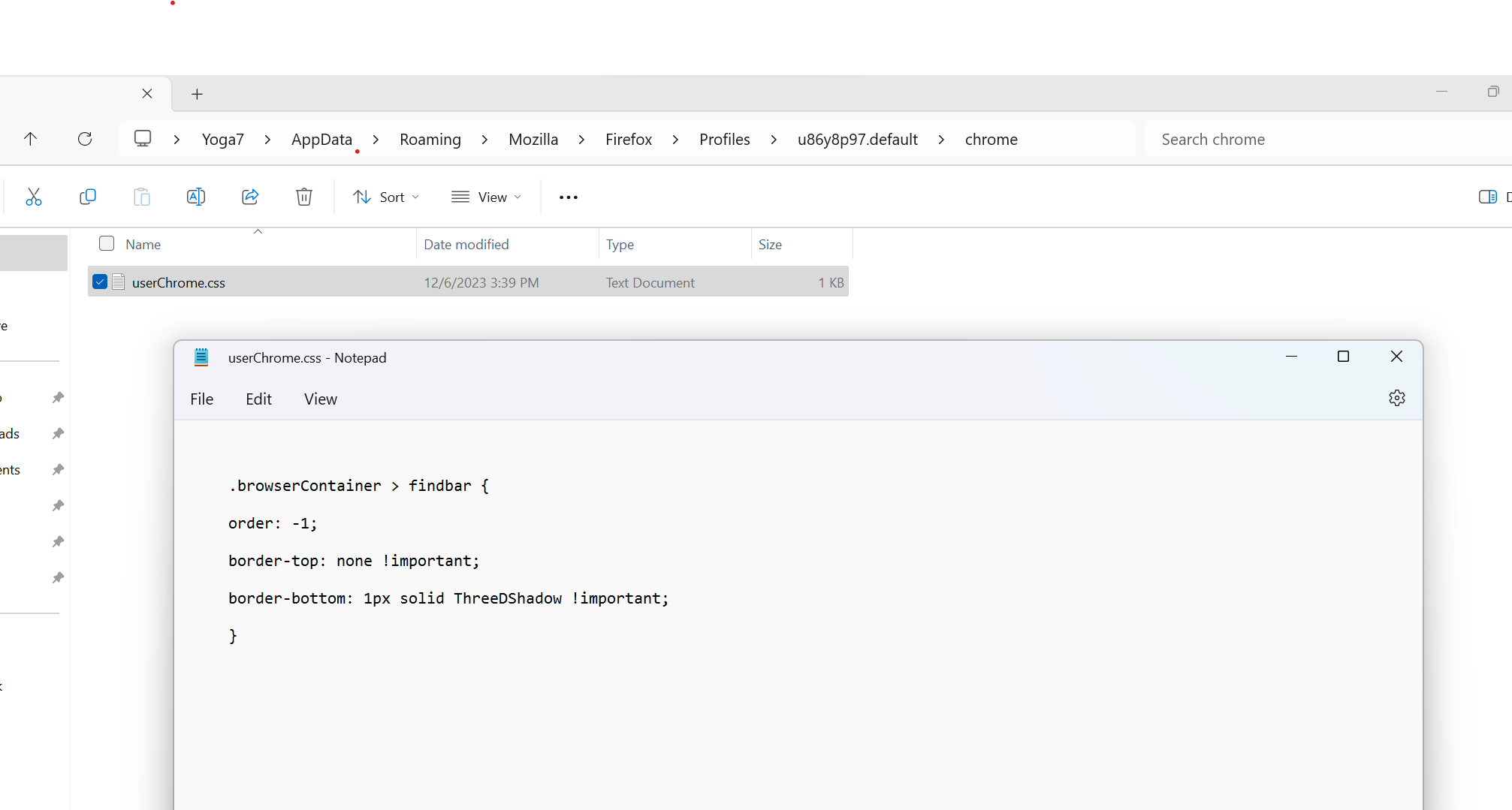
Yes, the code shown in your screenshot. One thing which can go wrong on Windows is that .txt is added to the file name. I suggest you double check the name of the file and its location.
The screenshot show that your userChrome.css is a text file and this means that the file likely has a hidden .txt file extension (userChrome.css.txt). You need to ensure that you save the file with All files selected.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named .txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as". You need to close (Quit/Exit) and restart Firefox when you create or modify the file.
More info about userChrome.css/userContent.css in case you are not familiar:
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
cor-el said
The screenshot show that your userChrome.css is a text file and this means that the file likely has a hidden .txt file extension (userChrome.css.txt). You need to ensure that you save the file with All files selected. In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named .txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as". You need to close (Quit/Exit) and restart Firefox when you create or modify the file. More info about userChrome.css/userContent.css in case you are not familiar: In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css.
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets = true
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
Hi
Thanks for that. I tried it, but still didnt work Unfortunately. See screenshot attached. It was saved as a "all files" and shows as a CSS file format now. Restarted firefox. 8(
Изменено
Sorry if there is a duplicate of this message, my first did not go through, not sure if its awaiting moderation approval.
So I did try changing the file To all files and can confirm the format now of the file type in the screenshot. Unfortunately it still did not work I don't know why. Gerr!!! 8(
I also tried moving the chrome file to that other "Default profile folder" just as a test, no luck! Restarted multiple times....
The first listed u9u8...default-release folder is more likely the current profile folder since your screenshot only shows two files, unless there are more files.
Did you use the button on the "Help -> More Troubleshooting Information" (about:support) page ?
You can use the button on the "Help -> More Troubleshooting Information" (about:support) page to go to the current Firefox profile folder or use the about:profiles page (Root directory).
- Help -> More Troubleshooting Information -> Profile Folder/Directory:
Windows: Open Folder; Linux: Open Directory; Mac: Show in Finder - https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data
^ Thanks, I used the "Help -> More Troubleshooting Information" and it does indicate that the other default folder is the profile folder. But I had already tried that one too, and just did again. I moved the chrome folder over to that default-release folder, restarted, still no luck. See screenshot
I wonder if a different code should be tried, idk..... 8(
Изменено
What is in the chrome folder?
Did you check the pref?
- about:config => toolkit.legacyUserProfileCustomizations.stylesheets => true
The CSS file with the code is inside it. See screenshot ' Yes, the toolkit.legacyUserProfileCustomizations.stylesheets is set to true.
Изменено
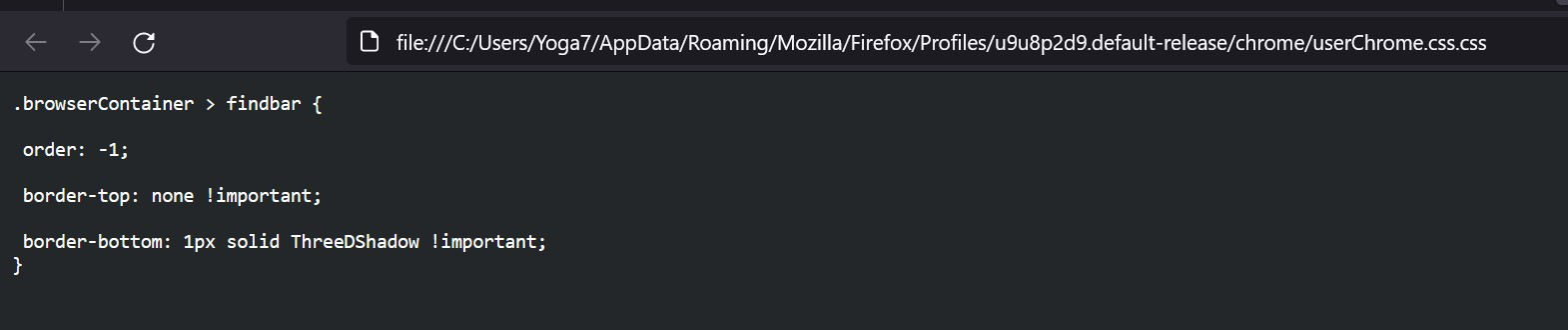
Can you open the file in a Firefox tab ?
Works for me. Try to add !important.
.browserContainer > findbar {
order:-1 !important;
border-top: none !important;
border-bottom: 1px solid ThreeDShadow !important;
}Thanks. I updated the code as you noted, no luck. And yes the file opens in firefox, see screenshot.
Ah, found the issue thanks to your idea of opening it in firefox, I noticed the double .css, so I removed ".css" from the file name...
But here's the thing, all the instructions said to name it as "UserChrome.css", and how else would you save it as a ".CSS" file from notepad? Saving it as "All files" alone would not do that. You'd have to still name it with a ".css" at the end of the file first, then later remove it from the file name afterwards, am I right?