userChrome.css
Hello, I have been using a custom userChrome.css in the past, but it does not work since I upgraded to 115.0.1
Is the userChrome.css still supported? I have turned it on in config mgr, and tried every resource I cna find on the web, but my userChrome.css is ignored.
TIA...
Выбранное решение
In Folder Pane, I've managed to get the text name of folder to be red if it has new mail using this:
/* Folder Pane - colour of text if new mail */
.new-messages > .container > .name {
color: red !important;
}
It also sets the account name text as red so it acts the same as default but just uses red instead.
Прочитайте этот ответ в контексте 👍 3Все ответы (11)
Hello and thank you for the reply.
I am simply trying to set my new unread emails and the folder that contains them to red.
I have tried code from the web but everything I put in the userChrome.css is ignored.
Here is an example of what I have tried...
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
- folderTree > treechildren::-moz-tree-cell-text(folderNameCol, biffState-NewMail, isServer-true) {
font-weight: normal !important; color: Red !important;
}
TIA - note the 1. bullet point is a # in my code
Изменено
I've got the following for unread messages, but I've yet to get specifically for New Unread.
/* Change color of unread messages to 'red' or use hex colour '#ff0000' */
#threadTree tbody [data-properties~="unread"] {
color: red !important;
}
Изменено
Awesome, thank you. So far so good. Unread email now red. Now just to solve the folder to be red....
Выбранное решение
In Folder Pane, I've managed to get the text name of folder to be red if it has new mail using this:
/* Folder Pane - colour of text if new mail */
.new-messages > .container > .name {
color: red !important;
}
It also sets the account name text as red so it acts the same as default but just uses red instead.
Изменено
That is awesome, huge shout out thank you....
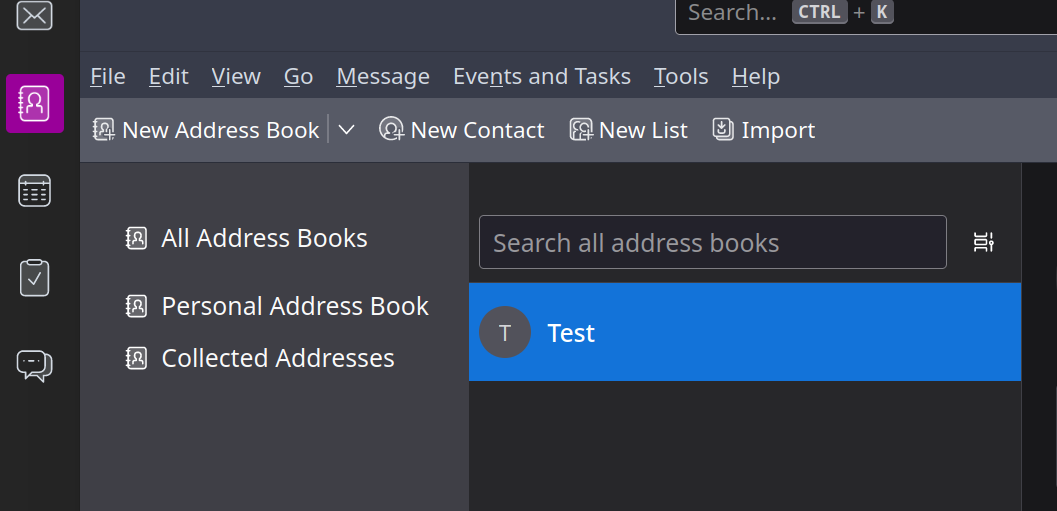
I managed to change the highlighting and hover colors from blue to my favorite in spaces mail, calendar and tasks. but this did not work in address book. I want to switch from blue to a more purple color when hover and select the address books and contact cards. (see screenshot below)
Tried to figure it out with the developer web tools but it's a bit tricky. Should be something like card or card-container? Does anyone know?
Is there an easier way to figure out the elements than using the developer web tools? - Asking for a friend ;)
R0m4n said
I managed to change the highlighting and hover colors from blue to my favorite in spaces mail, calendar and tasks. but this did not work in address book. I want to switch from blue to a more purple color when hover and select the address books and contact cards. (see screenshot below) Tried to figure it out with the developer web tools but it's a bit tricky. Should be something like card or card-container? Does anyone know? Is there an easier way to figure out the elements than using the developer web tools? - Asking for a friend ;)
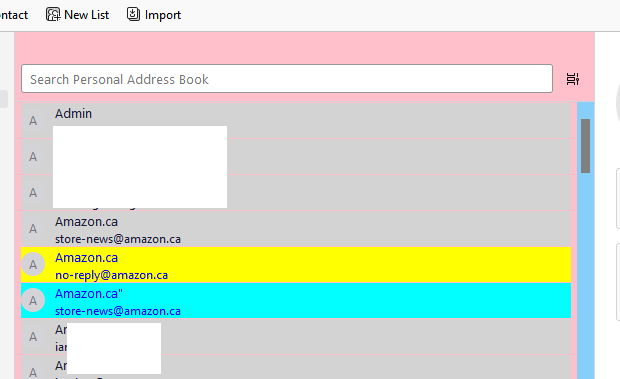
First thing to keep in mind is that Address Book css should be in the userContent.css file. This page, together with the Developer Toolbox, provides some guidance. I came up with an example that is shown in the attached picture.
#cardsPane{
background-color: pink !important;
}
table[is="tree-view-table"] td {
background-color: pink !important;
}
tr[is="ab-card-row"] td > .card-container {
background-color: lightgrey !important;
}
tr[is="ab-card-row"].selected td > .card-container{
background-color: yellow !important;
color: blue !important;
}
tr[is="ab-card-row"]:hover td > .card-container{
background-color: cyan !important;
color: blue !important;
}
sfhowes said
First thing to keep in mind is that Address Book css should be in the userContent.css file. This page, together with the Developer Toolbox, provides some guidance.
Thanks for your fast answer. This looks a lot like the solution I'm looking for, but it didn't work for me. I still haven't understood what I need to import so that the changes affect the address book and not mail. The only thing that has changed was the list of mails turned pink through your example, related code:
table[is="tree-view-table"] td {
background-color: pink !important;
}
Maybe you can be a bit more specific about the adressbook.css import. I think, this will be very helpful.
Thanks in advance!
Cheers R0m4n
R0m4n said
sfhowes said
First thing to keep in mind is that Address Book css should be in the userContent.css file. This page, together with the Developer Toolbox, provides some guidance.Thanks for your fast answer. This looks a lot like the solution I'm looking for, but it didn't work for me. I still haven't understood what I need to import so that the changes affect the address book and not mail. The only thing that has changed was the list of mails turned pink through your example, related code:
table[is="tree-view-table"] td { background-color: pink !important; }
That code will make the Threads Pane (message list) background pink if it's in the userChrome.css file. All the code in my previous reply should be in the userContent.css file so that it only affects Address Book. userContent.css should be in the same chrome folder as userChrome.css.
There's no need to import aboutAddressBook.css - it's cited just as a reference to identify css elements.
Maybe you can be a bit more specific about the adressbook.css import. I think, this will be very helpful. Thanks in advance! Cheers R0m4n
Oh, wow! That was too easy. I've tried forwards and backwards with includes. :D Works now! Thanks again!
Cheers R0m4n