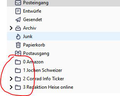
Colored icons for folders
Dear Sirs,
Is there any possibility to have the colored icons back in Thunderbird 78.x?
It helped me a lot to differentiate between folders and other stuff. Now with the black and white display only, it is for me more difficult.
Sincerely,
Jens Wickinger
Выбранное решение
It is possible to set the folder colours so they occur automatically. The method below does mean that you will not be able to set them manually.
This is not so difficult as it may at first seem as it only requires you being able to follow instructions, create folders and files; copy and paste text. The only bit you need to sort out is the actual colour which I've shown as bold.
First make sure this is set as follows:
- Menu app icon > Options
- Select 'General'
- Scroll to the bottom and click on 'Config Editor' button
- Accept Dragons warning
- In search type: legacy
- Look for this line: toolkit.legacyUserProfileCustomizations.stylesheet
If it is set to 'True' then all is OK
If it is set to 'False'
- Double click on that line to toggle the 'False' to 'True'
- Restart Thunderbird if you needed to alter the setting.
Now to create the userChrome.css file: In Thunderbird:
- Help > Troubleshooting Information
- click on 'Open folder' button
a new window opens showing the contents of your Profile folder.
- Close Thunderbird now - this is important.
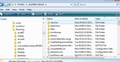
- Create new folder and call it chrome note the spelling - use a lower case 'c' It should be in the same place as the 'Mail' folder. See image below as guide.
- open Notepad
- Copy everything - all the text between lines below and paste it into the Notepad document.
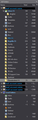
note: In the code below, all the colours are represented as html hex code which is the # key followed by 6 numbers/letters eg: #ff0000. You can see just above each code section I've written some text to say what colour I used and in the image below, it shows how this looks using dark theme. Basically red for account; green for good default folders; orange for junk and trash; special search folder turqiouse and all others set as yellow. But you can choose whatever colour you want. The link below will help you choose colours and show hex codes.
/*
* Do not remove the @namespace line -- it's required for correct functioning - it only needs to be entered once at the top of the userChrome.css file
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* all other folders - not special folders - */
treechildren::-moz-tree-image(folderNameCol){
fill: #ffff00 !important;
}
/* this changes only mail account folders to red */
treechildren::-moz-tree-image(folderNameCol, isServer-true) {
fill: #ff0000 !important;
}
/* ..... Inbox - colour green ..... */
.tabmail-tab[type="folder"][SpecialFolder="Inbox"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox) {
fill: #33cc33 !important;
}
/* ..... Sent - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Sent"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Sent) {
fill: #33cc33 !important;
}
/* ..... Outbox - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Outbox"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Outbox) {
fill: #33cc33 !important;
}
/* ..... Drafts - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Drafts"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Drafts) {
fill: #33cc33 !important;
}
/* ..... Archives - green ..... */
.tabmail-tab[type="folder"][SpecialFolder="Archive"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Archive) {
fill: #33cc33 !important;
}
/* ..... Templates - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Templates"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Templates) {
fill: #33cc33 !important;
}
/* ..... Junk - orange ..... */
.tabmail-tab[type="folder"][SpecialFolder="Junk"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Junk) {
fill: #FF9900 !important;
}
/* ..... Trash orange ..... */
.tabmail-tab[type="folder"][SpecialFolder="Trash"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Trash) {
fill: #FF9900 !important;
}
/* ..... Saved Search Folder turquoise..... */
.tabmail-tab[type="folder"][SpecialFolder="Virtual"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Virtual) {
fill: #33cccc !important;
}
Please note: recently, emails containing code were missing one vital part - !important; was removed from code - the info is all correct in the forum question, but somehow got changed when the comment was posted to recipient in email - so please double check.
- Save the document as filename userChrome.css in the 'chrome' folder. Note the spelling all lower case except for the 'C'. See image below as guide.
- Start Thunderbird.
The last image shows an example of the above code produces.
Прочитайте этот ответ в контексте 👍 1Все ответы (20)
You have some options and I'll post those options in three separate comments. You can now manually choose a colour for the outline of icon in folder pane.
- Right click on the folder and select 'Properties'.
- On the 'General information' tab you will see 'Icon colour' and next to it is a rectangular colour box.
- Click on that coloured ox and you can then select a colour for that folder.
- Click on OK
- Click on OK
This is done on a per folder basis.
Выбранное решение
It is possible to set the folder colours so they occur automatically. The method below does mean that you will not be able to set them manually.
This is not so difficult as it may at first seem as it only requires you being able to follow instructions, create folders and files; copy and paste text. The only bit you need to sort out is the actual colour which I've shown as bold.
First make sure this is set as follows:
- Menu app icon > Options
- Select 'General'
- Scroll to the bottom and click on 'Config Editor' button
- Accept Dragons warning
- In search type: legacy
- Look for this line: toolkit.legacyUserProfileCustomizations.stylesheet
If it is set to 'True' then all is OK
If it is set to 'False'
- Double click on that line to toggle the 'False' to 'True'
- Restart Thunderbird if you needed to alter the setting.
Now to create the userChrome.css file: In Thunderbird:
- Help > Troubleshooting Information
- click on 'Open folder' button
a new window opens showing the contents of your Profile folder.
- Close Thunderbird now - this is important.
- Create new folder and call it chrome note the spelling - use a lower case 'c' It should be in the same place as the 'Mail' folder. See image below as guide.
- open Notepad
- Copy everything - all the text between lines below and paste it into the Notepad document.
note: In the code below, all the colours are represented as html hex code which is the # key followed by 6 numbers/letters eg: #ff0000. You can see just above each code section I've written some text to say what colour I used and in the image below, it shows how this looks using dark theme. Basically red for account; green for good default folders; orange for junk and trash; special search folder turqiouse and all others set as yellow. But you can choose whatever colour you want. The link below will help you choose colours and show hex codes.
/*
* Do not remove the @namespace line -- it's required for correct functioning - it only needs to be entered once at the top of the userChrome.css file
*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* all other folders - not special folders - */
treechildren::-moz-tree-image(folderNameCol){
fill: #ffff00 !important;
}
/* this changes only mail account folders to red */
treechildren::-moz-tree-image(folderNameCol, isServer-true) {
fill: #ff0000 !important;
}
/* ..... Inbox - colour green ..... */
.tabmail-tab[type="folder"][SpecialFolder="Inbox"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox) {
fill: #33cc33 !important;
}
/* ..... Sent - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Sent"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Sent) {
fill: #33cc33 !important;
}
/* ..... Outbox - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Outbox"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Outbox) {
fill: #33cc33 !important;
}
/* ..... Drafts - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Drafts"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Drafts) {
fill: #33cc33 !important;
}
/* ..... Archives - green ..... */
.tabmail-tab[type="folder"][SpecialFolder="Archive"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Archive) {
fill: #33cc33 !important;
}
/* ..... Templates - green..... */
.tabmail-tab[type="folder"][SpecialFolder="Templates"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Templates) {
fill: #33cc33 !important;
}
/* ..... Junk - orange ..... */
.tabmail-tab[type="folder"][SpecialFolder="Junk"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Junk) {
fill: #FF9900 !important;
}
/* ..... Trash orange ..... */
.tabmail-tab[type="folder"][SpecialFolder="Trash"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Trash) {
fill: #FF9900 !important;
}
/* ..... Saved Search Folder turquoise..... */
.tabmail-tab[type="folder"][SpecialFolder="Virtual"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Virtual) {
fill: #33cccc !important;
}
Please note: recently, emails containing code were missing one vital part - !important; was removed from code - the info is all correct in the forum question, but somehow got changed when the comment was posted to recipient in email - so please double check.
- Save the document as filename userChrome.css in the 'chrome' folder. Note the spelling all lower case except for the 'C'. See image below as guide.
- Start Thunderbird.
The last image shows an example of the above code produces.
Изменено
You can completely remove all the new Folder Pane icons and replacing them with the icons used in version 68, then here is method using the 'userChrome.css' file.
Following the same process as mentioned previously when creating the chrome folder and userChrome.css file except you use the following instructions for the code and need to download some icons.
- In the chrome folder, create another folder called images.
- Use the following links to see image and use right click 'save image as' and save all the images in the chrome/image folder you just created.
- https://searchfox.org/comm-esr68/source/mail/themes/windows/mail/icons/folder.png
- https://searchfox.org/comm-esr68/source/mail/themes/windows/mail/icons/server.png
- https://searchfox.org/comm-esr68/source/mail/themes/windows/mail/newsblog/rss-feed.png
- https://searchfox.org/comm-esr68/source/mail/themes/windows/mail/newsblog/rss-feed-folder.png
Here is the code which you need to copy and past into userChrome.css file:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url-prefix("chrome://messenger/content/messenger.xhtml") {
/* folder pane */
.tabmail-tab[type="folder"],
treechildren::-moz-tree-image(folderNameCol) {
list-style-image: url("images/folder.png") !important;
-moz-image-region: rect(0 16px 16px 0) !important;
}
treechildren::-moz-tree-image(folderNameCol, imapShared-true) {
-moz-image-region: rect(0 192px 16px 176px) !important;
}
treechildren::-moz-tree-image(folderNameCol, newMessages-true) {
-moz-image-region: rect(16px 16px 32px 0) !important;
}
.tabmail-tab[type="folder"][ServerType="nntp"],
treechildren::-moz-tree-image(folderNameCol, serverType-nntp) {
-moz-image-region: rect(0 160px 16px 144px) !important;
}
treechildren::-moz-tree-image(folderNameCol, isFeed-true) {
list-style-image: url("images/rss-feed.png") !important;
-moz-image-region: rect(32px 16px 48px 0) !important;
}
.tabmail-tab[type="folder"][IsFeedFolder="true"],
treechildren::-moz-tree-image(folderNameCol, isFeedFolder-true) {
list-style-image: url("images/rss-feed-folder.png") !important;
-moz-image-region: auto !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Inbox"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox) {
-moz-image-region: rect(0 48px 16px 32px) !important;
}
treechildren::-moz-tree-image(folderNameCol, specialFolder-Inbox, newMessages-true) {
-moz-image-region: rect(16px 48px 32px 32px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Sent"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Sent) {
-moz-image-region: rect(0 64px 16px 48px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Outbox"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Outbox) {
-moz-image-region: rect(0 80px 16px 64px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Drafts"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Drafts) {
-moz-image-region: rect(0 96px 16px 80px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Templates"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Templates) {
-moz-image-region: rect(0 112px 16px 96px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Junk"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Junk) {
-moz-image-region: rect(0 128px 16px 112px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Trash"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Trash) {
-moz-image-region: rect(0 144px 16px 128px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Archive"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Archive) {
-moz-image-region: rect(0 208px 16px 192px) !important;
}
.tabmail-tab[type="folder"][SpecialFolder="Virtual"],
treechildren::-moz-tree-image(folderNameCol, specialFolder-Virtual) {
-moz-image-region: rect(0 176px 16px 160px) !important;
}
.tabmail-tab[type="folder"][IsServer="true"],
treechildren::-moz-tree-image(folderNameCol, isServer-true) {
list-style-image: url("images/server.png") !important;
-moz-image-region: rect(0 16px 16px 0) !important;
}
treechildren::-moz-tree-image(folderNameCol, isServer-true, biffState-NewMail) {
-moz-image-region: rect(16px 16px 32px 0) !important;
}
.tabmail-tab[type="folder"][IsServer="true"][ServerType="imap"][IsSecure="true"],
.tabmail-tab[type="folder"][IsServer="true"][ServerType="pop3"][IsSecure="true"],
treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-pop3, isSecure-true),
treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-imap, isSecure-true) {
-moz-image-region: rect(0 32px 16px 16px) !important;
}
treechildren::-moz-tree-image(folderNameCol, isServer-true, biffState-NewMail, isSecure-true) {
-moz-image-region: rect(16px 32px 32px 16px) !important;
}
.tabmail-tab[type="folder"][IsServer="true"][ServerType="none"],
treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-none) {
-moz-image-region: rect(0 48px 16px 32px) !important;
}
treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-none, biffState-NewMail) {
-moz-image-region: rect(16px 48px 32px 32px) !important;
}
.tabmail-tab[type="folder"][IsServer="true"][ServerType="nntp"],
treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-nntp) {
-moz-image-region: rect(0 64px 16px 48px) !important;
}
.tabmail-tab[type="folder"][IsServer="true"][ServerType="nntp"][IsSecure="true"],
treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-nntp, isSecure-true) {
-moz-image-region: rect(0 80px 16px 64px) !important;
}
.tabmail-tab[type="folder"][IsServer="true"][ServerType="rss"],
treechildren::-moz-tree-image(folderNameCol, isServer-true, serverType-rss) {
list-style-image: url("images/rss-feed.png") !important;
-moz-image-region: rect(0 16px 16px 0) !important;
}
}
- Save the document as filename userChrome.css in the 'chrome' folder. Note the spelling all lower case except for the 'C'.
- Start Thunderbird.
The image below shows an example of the above code produces.
Hello,
Tanks a lot that answered my question!
Kind regards,
Jens
I've tried the complex method (ie. adding the userChrome.css file) and it doesn't seem to work. Does it only apply to "Dark" mode, which I'm not using?
Hello Richard,
It does not only apply to "Dark" mode, as I am using the "Light" mode and it worked well for me.
Kind regards,
Jens
Thanks for the clarification, Jens. Well, all I can say is that it doesn't work on my PC - I know from experience that these things happen! Just to make sure, I went through the process twice in case I'd made a mistake the first time, but to no avail. Anyway, at least what I did hasn't stopped Thunderbird working! One good thing - another program I have, Directory Opus, used to look very similar to Thunderbird in that it has the same directory tree stucture and used the same yellow coloured icons for folders, which meant that I was often confused as to which I was in! With the new black-and-white icons in Firebird that's less likely to happen.
Best wishes,
Richard
Hello Richard,
It may sound trivial, but did you also follow the very first steps?
Menu app icon > Options Select 'General' Scroll to the bottom and click on 'Config Editor' button Accept Dragons warning In search type: legacy Look for this line: toolkit.legacyUserProfileCustomizations.stylesheet
If it is set to 'True' then all is OK
If it is set to 'False'
Double click on that line to toggle the 'False' to 'True' Restart Thunderbird if you needed to alter the setting.
as mentioned by Toad-Hall in the first step?
Kind regards,
Jens
Yes, I did!
Richard Davis It does work, so it likely something is not correct. To help work out what is goingon please post the following images
- Post an image showing the 'chrome' folder and make sure we can see the path directory.
- Post image showing the contents of the 'chrome' folder. Make sure you have the view set to show details and file extensions enabled. The 'Type' column also needs to be visible.
- Post image showing the contents of the 'userChrome.css file'.
Hi, "Toad-Hall" - thanks for your offer of help. However, in the meantime I've decided to go back to V68, which I did late yesterday (not that that process was entirely trouble-free, but I managed in the end!). I'm not a computer buff, and I don't want to have to spend time tinkering with software to get it to work - I have more important thaings to do! So once again many thanks, but I must decline your offer.
Best wishes, Richard Davis
Hello. How to work correctly with subfolders, please provide an example code? How to work with Cyrillic names correctly?
Изменено
I know about the option in properties to change a folder's color. However, I have hundreds of folders both under accounts and under Local Folders. Having to change the colors of these one folder at a time is more than I would want to do so I was happy to find this css code idea.
Unfortunately this css only covers the special folders. Is there a way to change the color of the non-special folders under an account and under Local Folders? Or is there a way to change the color of all folders regardless of whether they are special or non-special folders?
Thanks, Bill
Изменено
After playing around most of the day on this, I found a way to change all of the folder colors including non-special folders.
/*----------------------------------------------------------------------------------------*/ /* color for all folders including non-special folders */ /*----------------------------------------------------------------------------------------*/
.tabmail-tab[type="folder"] .tab-icon-image {
fill: gray !important;
} treechildren::-moz-tree-image(folderNameCol, ) {
fill: gray !important;
} .folderMenuItem {
fill: gray !important;
}
I do this first and then set the colors I want for the special folders.
Thanks, Bill
Hope this isn't too far off topic. I now have all the icons on the tabs, folders, and menus the way I'd like. The one thing I haven't figured out is the icons on each contact in the address book. Is there a way to change the color of those icons?
Thanks, Bill
I've just edited the 'Chosen Solution' with a section of code that makes all regular non special folders yellow.
@Toad-Hall
I had already added some code very similar to what you are showing which works fine in the folder pane. I also added code for the tab icon and the menu icons. See my reply above.
None of this code changes the color of the icons on the Address Book contacts. Do you know if there is a way to change the color of those?
Thanks, Bill
Изменено
Why have I got to faff around entering code to change the folder icons and color back to the Thunderbird 68 version ? Surely a simple switch should be available for non techies ?
adrian.walker re :Why have I got to faff around entering code to change the folder icons and color back to the Thunderbird 68 version
You do not have to do anything. But if you want to change things to personalise the view then that is also your choice and the beauty of Thunderbird - unlike so many other email clients - is that you can change it.
At the end of the day - I have already done all the work and I'm not paid to do it. I'm just putting the information out there, so people have a choice.
re :Surely a simple switch should be available for non techies ? It is not that simple, after all, everyone likes something different and there are several options. The one in built into Thunderbird is the manual setting up of colour for the outline icons.
If you want more: All's you have to do is be able to follow instructions, create folders, create and save files and copy paste a load of text that I've already provided. I would not describe that as difficult. Most people do have those capabilities.
There is an addon that offers some coloured icons. As with all addons, they are written by someone and not an employee of Thunderbird. It takes a lot of time and effort to put code together. It is not that simple.
Here is an addon that you might prefer to use: https://addons.thunderbird.net/en-US/thunderbird/addon/phoenity-icons/