Can Firefox calculate rendering width *after* automatic word wrap?
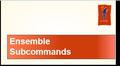
When rendering (first attachment) <div plaque><div><h1>Ensemble Subcommands</h1></div></div> Firefox correctly replaces the space with a linebreak, but it does NOT recalculate the width of the H1 element
I expect the final rendering to resemble this (second attachment) <div plaque><div><h1>Ensemble<br>Subcommands</h1></div></div> but it doesn't.
Alterado por cor-el em
Todas as respostas (6)
Sorry, my HTML snippets were taken as active code. Here they are again: <div plaque><div><h1>Ensemble Subcommands</h1></div></div>
<div plaque><div><h1>Ensemble<br/>Subcommands</h1></div></div>
Hi, do you have a URL for the page
No link, but this reproduces the behavior -- note: the role of display flex:
<style>
html { background: black; }
body {
background: white;
font-family: "Lucinda Sans", LucindaSans, sans-serif;
margin: 0 auto;
max-width: 33.88cm;
}
div.slide { border: 0.75pt dashed black;
height: 540pt; width: 960pt; }
div.plaque { display: flex; }
div.plaque > div { padding: 0 2cm; }
div.plaque h1 { font-size: 72pt; }
</style>
<div class=slide>
<div class=plaque>
<div style="background: red;">
<h1>Ensemble Subcommands</h1></div></div></div>
<div class=slide>
<div class=plaque>
<div style="background: green;">
<h1>Ensemble<br/>Subcommands</h1></div></div></div>
Maybe someone else will know. Upload your pages here and see what it thinks about the code.
As to somethings you have to find a moz hack to get it to do what you want.
https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Introduction
You may need to make a account, not sure if costs as try for free if you have pages uploaded so can test by OS and by browser https://www.browserling.com/
Data URI with above posted code:
data:text/html;charset=utf-8;base64,IDxzdHlsZT4KICAgaHRtbCB7IGJhY2tncm91bmQ6IGJsYWNrOyB9CiAgIGJvZHkgewogICAgIGJhY2tncm91bmQ6IHdoaXRlOwogICAgIGZvbnQtZmFtaWx5OiAiTHVjaW5kYSBTYW5zIiwgTHVjaW5kYVNhbnMsIHNhbnMtc2VyaWY7CiAgICAgbWFyZ2luOiAwIGF1dG87CiAgICAgbWF4LXdpZHRoOiAzMy44OGNtOwogICB9CiAgIGRpdi5zbGlkZSB7IGJvcmRlcjogMC43NXB0IGRhc2hlZCBibGFjazsKICAgICBoZWlnaHQ6IDU0MHB0OyB3aWR0aDogOTYwcHQ7IH0KICAgZGl2LnBsYXF1ZSB7ICAgICAgICAgICAgICBkaXNwbGF5OiBmbGV4OyAgICAgICAgICAgIH0KICAgZGl2LnBsYXF1ZSA+IGRpdiB7IHBhZGRpbmc6IDAgMmNtOyB9CiAgIGRpdi5wbGFxdWUgaDEgeyBmb250LXNpemU6IDcycHQ7IH0KIDwvc3R5bGU+CgogPGRpdiBjbGFzcz1zbGlkZT4KICAgPGRpdiBjbGFzcz1wbGFxdWU+CiAgICAgPGRpdiBzdHlsZT0iYmFja2dyb3VuZDogcmVkOyI+CiAgICAgICA8aDE+RW5zZW1ibGUgU3ViY29tbWFuZHM8L2gxPjwvZGl2PjwvZGl2PjwvZGl2PgoKIDxkaXYgY2xhc3M9c2xpZGU+CiAgIDxkaXYgY2xhc3M9cGxhcXVlPgogICAgIDxkaXYgc3R5bGU9ImJhY2tncm91bmQ6IGdyZWVuOyI+CiAgICAgICA8aDE+RW5zZW1ibGU8YnIvPlN1YmNvbW1hbmRzPC9oMT48L2Rpdj48L2Rpdj48L2Rpdj4K