How to completely remove the tab bar
How can I completely remove the tab bar and regain 3/4 of an inch of screen space. It would be nice if Mozilla would just have a on/off button for it. I've tried creating a folder called Chrome within my Firefox Profile folder. I then created a text file within that folder and named it userChrome.css. I put this string in the text file #tabbrowser-tabs { visibility: collapse !important; } This did not work, does anyone know the best method for getting rid of the annoying tab bar?
Thank you
चुने गए समाधान
The Tab Manager button was previously not visible until the tab bar overflowed with tabs. I posted an updated rule earlier in this thread to make sure it was hidden along with the actual tabs:
#TabsToolbar-customization-target { visibility: collapse !important; }
संदर्भ में यह जवाब पढ़ें 👍 1All Replies (14)
suram080 said
In the search bar at the top, type "browser.tabs.drawInTitlebar" (without quotes). Double-click on the "browser.tabs.drawInTitlebar" preference to set its value to "false". Close the about:config tab. After making this change, the tab bar should be hidden, and you will have more screen space available. If the change doesn't take effect immediately, you may need to restart Firefox for the changes to be applied.
Did this work for you?
What is does it show the title bar above the tab bar. It doesn't eliminate the tab bar.
Please do not post untested suggestions.
Hi simpleman2, how do you plan to switch tabs when the tab bar is hidden? Do you use one of the add-ons that lists your tabs in the sidebar?
Your current rule covers only some of the items on the bar:
#tabbrowser-tabs { visibility: collapse !important; }
You can switch to this to pick up the "Firefox view" to the left of the tabs and "tab manager" button to the right of the tabs as well:
#TabsToolbar-customization-target { visibility: collapse !important; }
(Note: tested in Firefox 115.0)
By the way, if you didn't already go into about:config and tell Firefox to look for your userChrome.css file at startup, see:
https://www.userchrome.org/firefox-changes-userchrome-css.html#fx69
jscher2000 - Support Volunteer said
Hi simpleman2, how do you plan to switch tabs when the tab bar is hidden? Do you use one of the add-ons that lists your tabs in the sidebar? Your current rule covers only some of the items on the bar: #tabbrowser-tabs { visibility: collapse !important; } You can switch to this to pick up the "Firefox view" to the left of the tabs and "tab manager" button to the right of the tabs as well: #TabsToolbar-customization-target { visibility: collapse !important; } (Note: tested in Firefox 115.0)
jscher2000 - Support Volunteer said
Hi simpleman2, how do you plan to switch tabs when the tab bar is hidden? Do you use one of the add-ons that lists your tabs in the sidebar? Your current rule covers only some of the items on the bar: #tabbrowser-tabs { visibility: collapse !important; } You can switch to this to pick up the "Firefox view" to the left of the tabs and "tab manager" button to the right of the tabs as well: #TabsToolbar-customization-target { visibility: collapse !important; } (Note: tested in Firefox 115.0)
"how do you plan to switch tabs when the tab bar is hidden? I don't use tabs at all. Why would I need a tab showing me what website I'm currently on, I can see that in the bottom task bar? I tried what user (Suram080) suggested and that did not work as you stated it wouldn't. I now have two items marked as (false) see attached photo. Should I go back in and change both back to (true)?
Thank you
Note that the chrome folder in the Firefox profile folder needs to be all lower case 'chrome' and not capitalized as 'Chrome' like you posted above.
(1) I suggest using the trash can at the right end of the row for "browser.tabs.drawInTitlebar" to remove it.
This entry is not needed and is obsolete; it was the old way that Firefox recorded your use of the "Title bar" checkbox in the Customize panel: Customize Firefox controls, buttons and toolbars.
(2) If it's your first time with userChrome.css, I suggest working through my checklist in:
https://www.userchrome.org/how-create-userchrome-css.html
Note: The videos do not have the last step (about:config) because I never re-recorded them after that became necessary.
(3) You didn't mention that you never use tabs, but now it makes sense.
(I actually created my first add-on for a tab hater: https://addons.mozilla.org/firefox/addon/i-hate-tabs-sdi-for-firefox/)
cor-el said
Note that the chrome folder in the Firefox profile folder needs to be all lower case 'chrome' and not capitalized as 'Chrome' like you posted above.
Thank you I just corrected it. What about the userChrome.css text file inside the (chrome) folder, should that C in chrome be lower case as well?
Note that the Boolean browser.tabs.drawInTitlebar is no longer used and has been replaced by the Number pref browser.tabs.inTitlebar.
// Migrate old titlebar bool pref to new int-based one. const oldPref = "browser.tabs.drawInTitlebar"; const newPref = "browser.tabs.inTitlebar";
Thank you everyone. I ended up following the directions that user (jscher2000) had posted here back in 2018. https://support.mozilla.org/en-US/questions/1237154#answer-1164247 I did steps A & B and now the annoying Tab Bar is finally gone. Apparently, you can't just name a text file userChrome.css and put the string in it. You need to actually generate and download a real userChrome.css file as shown in step (B).
Once again, thank you everyone.
Unfortunately, removing the Tab Bar has caused other issues. If you look real hard at the attached photo you will see that the check mark that was part of the tab bar was somehow left behind and it's now sitting right on top of the X that is used to close out Firefox. I can still close out Firefox so that's not a problem. The problem is that now the Menu Bar has become inactive, it's visible, but inactive.
Anyone have any ideas on how to fix this new issue?
This would be so much easier if someone would just make an addon like the one that was available for XP & Win 7 versions of Firefox. It was called (Hide tab bar with one tab 1.2 beta) and used to be here: https://addons.mozilla.org/en-US/firefox/addon/hide-tab-bar-with-one-tab/ , but of course it has been removed, Firefox is starting to get as bad as Microsoft when it comes to being controlling.
चयनित समाधान
The Tab Manager button was previously not visible until the tab bar overflowed with tabs. I posted an updated rule earlier in this thread to make sure it was hidden along with the actual tabs:
#TabsToolbar-customization-target { visibility: collapse !important; }
jscher2000 - Support Volunteer said
The Tab Manager button was previously not visible until the tab bar overflowed with tabs. I posted an updated rule earlier in this thread to make sure it was hidden along with the actual tabs: #TabsToolbar-customization-target { visibility: collapse !important; }
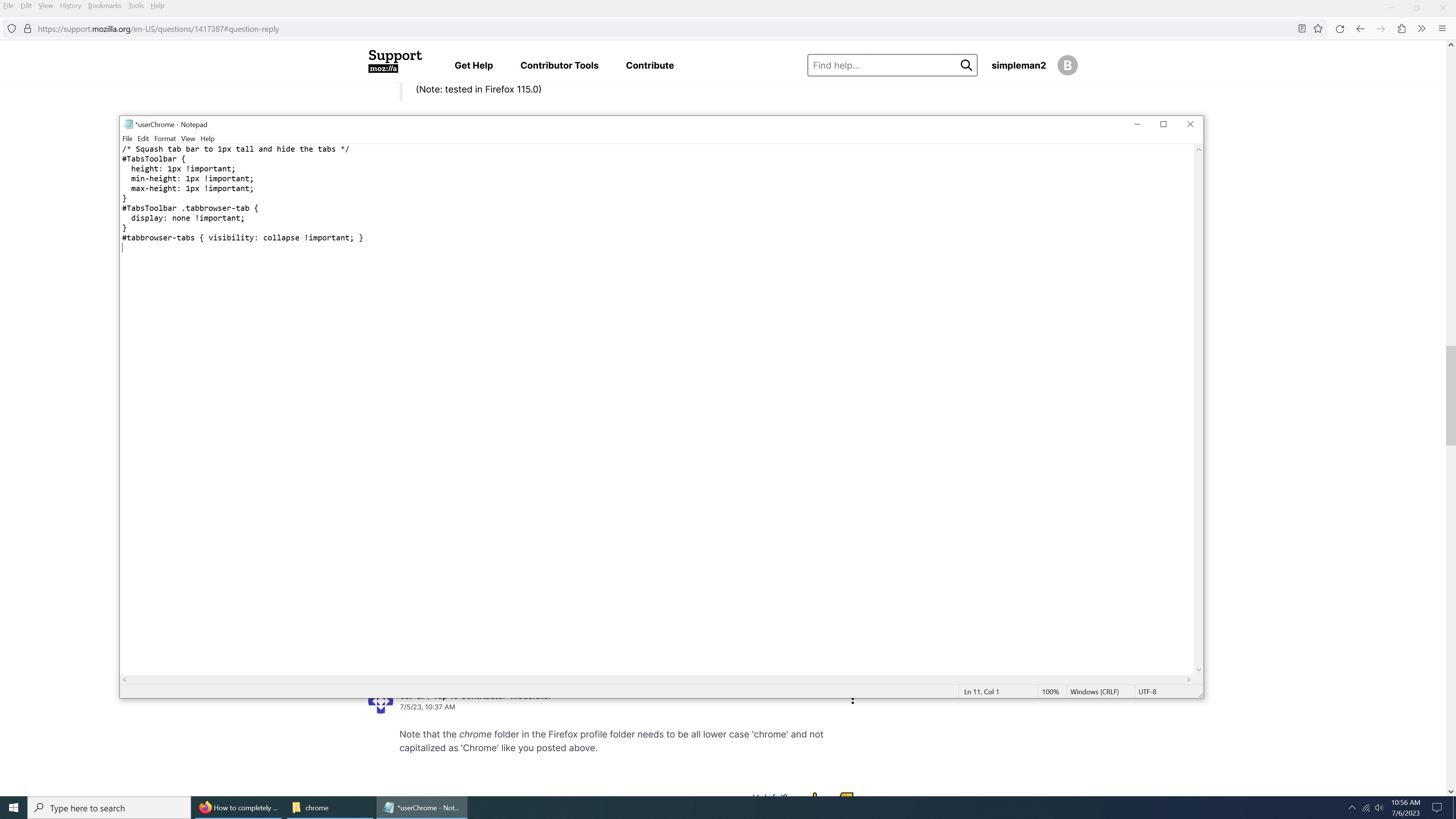
Mine was always visible from day one and I thought that check mark is called (list all tabs) or is it actually called Tab Manager as your stating? I just added the new rule, but not sure if i did it right. I just added it to the bottom of previous rule, see attached photo
jscher2000 - Support Volunteer said
The Tab Manager button was previously not visible until the tab bar overflowed with tabs. I posted an updated rule earlier in this thread to make sure it was hidden along with the actual tabs: #TabsToolbar-customization-target { visibility: collapse !important; }
That fixed it, I now can use my Menu Bar again. Thanks for all your help.