How do I fix "prevent this page from creating additional dialogs" FF 61
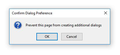
I am getting this error on an .aspx page I wrote which uses the window.print handler, each time I call the handler with a [Print] button, I get this error dialog box with "Prevent this page from creating additional dialogs" in it. This issue does not exist in IE or Edge, in fact it only started after version 49 or so. Is there a fix for this in version 61?
Valittu ratkaisu
mgfranz said
I think I found a cause for the problem, if I take the onfocus call out of the <asp:button> line I do not get the error. So I suspect the onfocus could be calling an event that is trying create the additional dialogs.
I had a suspicion about that: onfocus is not one of the events that bypasses the popup blocker.
Lue tämä vastaus kontekstissaan 👍 0Kaikki vastaukset (9)
Are you triggering successive calls to the print method from within the same script? This one runs into problems on the seventh call (the Esc key will come in handy):
<button onclick="window.print(); window.print(); window.print(); window.print(); window.print(); window.print(); window.print();">Print</button>
A bit of scrolling or interaction with another control seems to reset the counter, so that limit seems as though it should be high enough.
No, only one call, but it is actually being called from within a javascript. Here is the code to call the script;
<div id="printBox">
<asp:Button ID="printButton" runat="server" Text="Print" onfocus="copyText();" OnClientClick="copyText();" />
</div>
And here is the script code;
<script type="text/javascript">
function copyText() {
srcDateBox = document.getElementById("dateBox");
srcPayTo = document.getElementById("payToo");
srcOrigAmt = document.getElementById("checkAmount");
srcMemo = document.getElementById("memoBox");
// Get register ID's
destRegDateBox = document.getElementById("cellDate");
destRegRef = document.getElementById("cellReference");
destRegPayTo = document.getElementById("regpayto");
destRegOrigAmt = document.getElementById("cellOrigAmt");
destRegBalDue = document.getElementById("cellBalDue");
destRegPayment = document.getElementById("cellPayment");
destRegChkAmt = document.getElementById("cellChkAmt");
// The following fills the register
destRegDateBox.textContent = srcDateBox.value;
destRegRef.textContent = srcMemo.value;
destRegPayTo.value = srcPayTo.value;
var origAmt = srcOrigAmt.value
origAmt = origAmt.replace(/\*/g, '');
destRegOrigAmt.textContent = '' + origAmt;
destRegBalDue.textContent = '' + origAmt;
destRegPayment.textContent = '' + origAmt;
destRegChkAmt.textContent = '' + origAmt;
// Now lets call the Print
window.print();
}
</script>
And I use a CSS to hide certain <div> info;
@media print {
div#check-1-date-box, div#check-1-pay-to-box, div#check-1-amount-nbr-box, div#check-1-amount-txt-box, div#check-1-memo-box
{
border: solid white !important;
border-width: 0 1px 1px 0 !important;
border-bottom-style: none !important;
}
div#clearDate, div#printBox, div#helpBox, div#adjDate
{
clear:both;
display:none;
}
}
I have not tried in Chrome, but I do not get the error in IE 11 or Edge.
Muokattu
You shouldn't get popup/dialog throttling on the first call.
Perhaps some other part of your application is generating a lot of alert(), prompt(), or confirm() dialogs prior to the print() call?
Does it clear up if you reload the page (it should)?
Bugzilla (Mozilla's bug tracking system) is down at the moment, so I can't research the details on this behavior.
In my code I run a couple of AutoPostBack=True calls, but they are used to just to set focus after the textbox contents change, but they are done way before any call to the Print Button. Here are the VB functions that do the PostBack;
Public Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim varDate As String = DateTime.Now.ToString("d MMM, yyyy")
dateBox.Text = varDate
If Page.IsPostBack Then
Dim wcICausedPostBack As WebControl = CType(GetControlThatCausedPostBack(TryCast(sender, Page)), WebControl)
Dim indx As Integer = wcICausedPostBack.TabIndex
Dim ctrl = _
From control In wcICausedPostBack.Parent.Controls.OfType(Of WebControl)() _
Where control.TabIndex > indx _
Select control
ctrl.DefaultIfEmpty(wcICausedPostBack).First().Focus()
Else
payToo.Focus()
End If
End Sub
Protected Function GetControlThatCausedPostBack(ByVal page As Page) As Control
Dim control As Control = Nothing
Dim ctrlname As String = page.Request.Params.Get("__EVENTTARGET")
If ctrlname IsNot Nothing AndAlso ctrlname <> String.Empty Then
control = page.FindControl(ctrlname)
Else
For Each ctl As String In page.Request.Form
Dim c As Control = page.FindControl(ctl)
If TypeOf c Is System.Web.UI.WebControls.Button OrElse TypeOf c Is System.Web.UI.WebControls.ImageButton Then
control = c
Exit For
End If
Next ctl
End If
Return control
End Function
And since the PostBacks get routed through the server, they are done serverside so the client should actually not effect the count. Is there not anything in :config that can be set or disabled to prevent this error?
I don't think post-backs are relevant: the limitation is to prevent excessive use to modal dialogs to torment users.
I'm not aware of any user-modifiable preferences for window.print().
By the way, what does .Net turn this into in the actual HTML served to the browser:
<asp:Button ID="printButton" runat="server" Text="Print" onfocus="copyText();" OnClientClick="copyText();" />
Muokattu
<div id="printBox">
<input type="submit" name="printButton" value="Print" onclick="copyText();" id="printButton" onfocus="copyText();" />
</div>
But I think I found a cause for the problem, if I take the onfocus call out of the <asp:button> line I do not get the error. So I suspect the onfocus could be calling an event that is trying create the additional dialogs.
I will run the page through the debugger and watch the server-side events, but if the error is client side I don't know if I can watch a client-side events, unless FF for Developers has that feature...
Muokattu
I ran the page through FF Developer v62, and it did not throw the error, so I set a breakpoint on the window.print() with the following results after stepping through it;
<this>: input#printButton accept: "" accessKey: "" accessKeyLabel: "" align: "" alt: "" attributes: NamedNodeMap(6) autocomplete: "" autofocus: false baseURI: "http://localhost/checkprint.aspx" checked: false childElementCount: 0 childNodes: NodeList [] children: HTMLCollection classList: DOMTokenList [] className: "" clientHeight: 16 clientLeft: 3 clientTop: 3 clientWidth: 42 contentEditable: "inherit" contextMenu: null dataset: DOMStringMap(0) defaultChecked: false defaultValue: "Print" dir: "" disabled: false draggable: false files: null firstChild: null firstElementChild: null form: form#Form1 formAction: "http://localhost/checkprint.aspx" formEnctype: "" formMethod: "" formNoValidate: false formTarget: "" height: 0 hidden: false id: "printButton" indeterminate: false innerHTML: "" innerText: "" isConnected: true isContentEditable: false labels: NodeList [] lang: "" lastChild: null lastElementChild: null list: null localName: "input" max: "" maxLength: -1 min: "" minLength: -1 multiple: false name: "printButton" namespaceURI: "http://www.w3.org/1999/xhtml" nextElementSibling: null nextSibling: #text nodeName: "INPUT" nodeType: 1 nodeValue: null offsetHeight: 22 offsetLeft: 0 offsetParent: div#printBox offsetTop: 0 offsetWidth: 48 onabort: null onanimationcancel: null onanimationend: null onanimationiteration: null onanimationstart: null onauxclick: null onblur: null oncanplay: null oncanplaythrough: null onchange: null onclick() onclose: null oncontextmenu: null oncopy: null oncut: null ondblclick: null ondrag: null ondragend: null ondragenter: null ondragexit: null ondragleave: null ondragover: null ondragstart: null ondrop: null ondurationchange: null onemptied: null onended: null onerror: null onfocus() ongotpointercapture: null oninput: null oninvalid: null onkeydown: null onkeypress: null onkeyup: null onload: null onloadeddata: null onloadedmetadata: null onloadend: null onloadstart: null onlostpointercapture: null onmousedown: null onmouseenter: null onmouseleave: null onmousemove: null onmouseout: null onmouseover: null onmouseup: null onmozfullscreenchange: null onmozfullscreenerror: null onpaste: null onpause: null onplay: null onplaying: null onpointercancel: null onpointerdown: null onpointerenter: null onpointerleave: null onpointermove: null onpointerout: null onpointerover: null onpointerup: null onprogress: null onratechange: null onreset: null onresize: null onscroll: null onseeked: null onseeking: null onselect: null onselectstart: null onshow: null onstalled: null onsubmit: null onsuspend: null ontimeupdate: null ontoggle: null ontransitioncancel: null ontransitionend: null ontransitionrun: null ontransitionstart: null onvolumechange: null onwaiting: null onwebkitanimationend: null onwebkitanimationiteration: null onwebkitanimationstart: null onwebkittransitionend: null onwheel: null outerHTML: "<input name=\"printButton\" value=\"Print\" onclick=\"copyText();\" id=\"printButton\" onfocus=\"copyText();\" type=\"submit\">" ownerDocument: HTMLDocument http://localhost/checkprint.aspx parentElement: div#printBox parentNode: div#printBox pattern: "" placeholder: "" prefix: null previousElementSibling: null previousSibling: #text readOnly: false required: false scrollHeight: 16 scrollLeft: 0 scrollLeftMax: 0 scrollTop: 0 scrollTopMax: 0 scrollWidth: 42 selectionDirection: null selectionEnd: null selectionStart: null size: 20 spellcheck: false src: "" step: "" style: CSS2Properties(0) tabIndex: 0 tagName: "INPUT" textContent: "" textLength: 5 title: "" type: "submit" useMap: "" validationMessage: "" validity: ValidityState value: "Print" valueAsDate: null valueAsNumber: NaN webkitEntries: [] webkitdirectory: false width: 0 willValidate: true <prototype>: HTMLInputElementPrototype arguments: Arguments 0: click callee:onclick() length: 1 Symbol(Symbol.iterator):values() <prototype>: {…} event: click altKey: false bubbles: true button: 0 buttons: 0 cancelBubble: false cancelable: true clientX: 627 clientY: 244 composed: true ctrlKey: false currentTarget: input#printButton defaultPrevented: false detail: 1 eventPhase: 2 explicitOriginalTarget: input#printButton isTrusted: true layerX: 27 layerY: 7 metaKey: false movementX: 0 movementY: 0 mozInputSource: 1 mozPressure: 0 offsetX: 24 offsetY: 4 originalTarget: input#printButton pageX: 627 pageY: 244 rangeOffset: 3 rangeParent: null region: "" relatedTarget: null screenX: 627 screenY: 318 shiftKey: false srcElement: input#printButton target: input#printButton timeStamp: 38814 type: "click" view: Window which: 1 x: 627 y: 244 <prototype>: MouseEventPrototype MOZ_SOURCE_CURSOR: 4 MOZ_SOURCE_ERASER: 3 MOZ_SOURCE_KEYBOARD: 6 MOZ_SOURCE_MOUSE: 1 MOZ_SOURCE_PEN: 2 MOZ_SOURCE_TOUCH: 5 MOZ_SOURCE_UNKNOWN: 0 altKey: Getter button: Getter buttons: Getter clientX: Getter clientY: Getter constructor() ctrlKey: Getter getModifierState() initMouseEvent() initNSMouseEvent() metaKey: Getter movementX: Getter movementY: Getter mozInputSource: Getter mozPressure: Getter offsetX: Getter offsetY: Getter region: Getter relatedTarget: Getter screenX: Getter screenY: Getter shiftKey: Getter x: Getter y: Getter <prototype>: UIEventPrototype
However the Console did catch an issue with a few lines of js code, once I fixed them my page ran clean with no errors or stops.
Valittu ratkaisu
mgfranz said
I think I found a cause for the problem, if I take the onfocus call out of the <asp:button> line I do not get the error. So I suspect the onfocus could be calling an event that is trying create the additional dialogs.
I had a suspicion about that: onfocus is not one of the events that bypasses the popup blocker.