How can I disable these blue caret selector things from always popping up
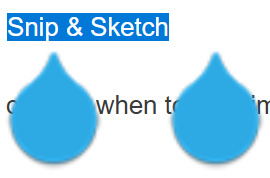
I'm trying to get rid of these blue selector things. Apologies that I don't know what they're called. They appear at random times and I cannot force them to appear. Just happens randomly it seems when some text is selected.
Can something in the about:config be toggled to disable this?
Thanks.
Ausgewählte Lösung
The AccessibleCaret is a pair of raindrop shape handles at both ends of selection highlight, or it is a single handle at the blinking caret in a text area. It assists the user to change the range of the selection highlight or the position of the blinking caret on platforms with touch-event support.
You can look at the layout.accessiblecaret prefs on the about:config page. You can adjust the size and position as the handles are rather large in your screenshot.
- layout.accessiblecaret.enabled = false|true
- layout.accessiblecaret.enabled_on_touch = true|false
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
I personally like them as you can easily see whether white-space is selected and easily correct errors and position the cursor more precise.
layout.accessiblecaret.enabled = true layout.accessiblecaret.height = 12.0 layout.accessiblecaret.hide_carets_for_mouse_input = false layout.accessiblecaret.margin-left = -6.0 layout.accessiblecaret.width = 12.0
You can easily experiment as changes on about:config are applied immediately when you click OK/Enter.
Diese Antwort im Kontext lesen 👍 1Alle Antworten (2)
Ausgewählte Lösung
The AccessibleCaret is a pair of raindrop shape handles at both ends of selection highlight, or it is a single handle at the blinking caret in a text area. It assists the user to change the range of the selection highlight or the position of the blinking caret on platforms with touch-event support.
You can look at the layout.accessiblecaret prefs on the about:config page. You can adjust the size and position as the handles are rather large in your screenshot.
- layout.accessiblecaret.enabled = false|true
- layout.accessiblecaret.enabled_on_touch = true|false
- https://support.mozilla.org/en-US/kb/about-config-editor-firefox
I personally like them as you can easily see whether white-space is selected and easily correct errors and position the cursor more precise.
layout.accessiblecaret.enabled = true layout.accessiblecaret.height = 12.0 layout.accessiblecaret.hide_carets_for_mouse_input = false layout.accessiblecaret.margin-left = -6.0 layout.accessiblecaret.width = 12.0
You can easily experiment as changes on about:config are applied immediately when you click OK/Enter.
Geändert am
Exactly what I needed. Thank you for the detailed reply.