CSS Element Changed in Firefox v91
Disabling this History menu label with CSS works in Firefox v78, but not in v91:
#PanelUI-history label[value="Recent History"] {display:none !important;}
BTW, the label is now "Recent history".
Upravil(a) cor-el dňa
Všetky odpovede (4)
Do you mean here:
menu button > History
You could try this to hide both the label and the list:
/*** Hide "Recent History" on the main application menu (2021-09-24) ***/
/* Heading above list */
#panelMenu_recentHistory,
/* History items */
#appMenu_historyMenu {
background: #ff0 !important;
}
Thanks, the first line worked for me (ESR v91.0.1)
New Way: #panelMenu_recentHistory
Old Way: #PanelUI-history label[value="Recent history"]
But more importantly, how do I find out these updated CSS selectors?
The method offered by Mozilla (Ctrl+Alt+Shift+I) only shows the parent CSS selector for the History menu button.
It doesn't show the CSS selectors inside the drop-down list after you click the History menu button.
What are the CSS selectors for ..
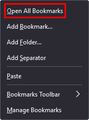
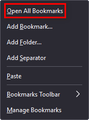
1) Bookmarks Toolbar right-click menu "Open All Bookmarks" menu item
https://user-media-prod-cdn.itsre-sumo.mozilla.net/uploads/images/2021-09-25-06-01-35-45c48c.png
2) Bookmarks Toolbar folders drop-down list "Open All in Tabs" menu item.
https://user-media-prod-cdn.itsre-sumo.mozilla.net/uploads/images/2021-09-25-06-05-38-d3d944.png
Upravil(a) silly dňa
Thanks, the first line worked for me (ESR v91.0.1)
New Way: #panelMenu_recentHistory
Old Way: #PanelUI-history label[value="Recent history"]
But more importantly, how do I find out these updated CSS selectors?
The method offered by Mozilla (Ctrl+Alt+Shift+I) only shows the parent CSS selector for the History menu button.
It doesn't show the CSS selectors inside the drop-down list after you click the History menu button.
What are the CSS selectors for ..
1) Bookmarks Toolbar right-click menu "Open All Bookmarks" menu item
https://user-media-prod-cdn.itsre-sumo.mozilla.net/uploads/images/2021-09-25-06-01-35-45c48c.png
2) Bookmarks Toolbar folders drop-down list "Open All in Tabs" menu item.
https://user-media-prod-cdn.itsre-sumo.mozilla.net/uploads/images/2021-09-25-06-05-38-d3d944.png
You need to "Disable Pop-Up Auto-Hide" in the Browser Toolbox to be able to inspect item in a drop-down menu.
- "Open All Bookmarks" => #placesContext_openBookmarkContainer\:tabs
- "Open All in Tabs" => menupopup[placespopup="true"] .openintabs-menuitem
Upravil(a) cor-el dňa