Dark theme causes websites to appear washed out
After installing Firefox for android I noticed that webpages were appearing very washed out, colours faded, blacks rendered as grey etc. It seems similar to this issue https://support.mozilla.org/en-US/questions/1329680 Trying the resolution there I noticed that about:config just loads as a blank page.
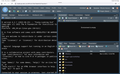
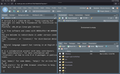
The issue is dependent on the theme active when tab was created. For example if the browser is in light theme and a tab is created, then you change to dark mode, pages will continue to render vibrant until a new tab is created. Conversely changing to light mode pages will remain faded until a new tab is created.
This behavior is also present if the Theme is set to follow OS if OS dark pages are faded, if OS light pages appear normal.
모든 댓글 (1)
Also if it matters Firefox Focus dark mode works without pages fading, FireFox Beta and FireFox Nightly both have the fading page issues. The device affected is a Samsung Tab S8 Ultra. I just tested on a Samsung S22 Ultra and there is no issue with dark theme on this device.