Suggestion: input datalist to show "value".
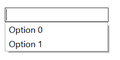
Consiter this HTML code: <input type="text" list="List0" value="-"> <datalist id="List0"> <option value="1">Option 0</option> <option value="2">Option 1</option> </datalist>
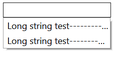
When the input is selected, only the text IN BETWEEN the <option> tag is displayed, I would like it to also display the "value". This is also a problem if the text is really long that won't show all the text.
Google chrome, on the other hand does display the value along with the text.
I would like firefox to fully show the entire text and option values to make it easier for the user entering information not have to guess.
Toutes les réponses (1)
Hi,
The people who answer questions here, for the most part, are other Firefox users volunteering their time (like me), not Mozilla employees or Firefox developers.
If you want to leave feedback for Firefox developers, you can go to the Firefox Help menu and select Submit Feedback... or use this link. Your feedback gets collected by a team of people who read it and gather data about the most common issues.