New Tab Icon Thumbnails
How on earth does someone make the thumbnails for the new tab page actually go back to normal size, and actually fill the icon box? What's the point of having the box be twice the size of the thumbnail icon, now? It makes no sense to me, and just seems like it's a waste of space, regardless of the size of screen it's displayed on.
All the ways I've had to look up for the past several versions no longer work - about:config newtabexperience=false, pasting line into usercontent.css, and so forth.
Избрано решение
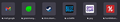
As long as you are already familiar with userContent.css, you could try this revision. Compared to my earlier code, I needed to simplify the selectors due to changes in the page design. (Before and after image attached for reference.)
@-moz-document url-prefix(about:home), url-prefix(about:newtab) {
/* increase overall tile size (moves them closer together */
.top-site-outer {
padding: 4px !important;
}
.top-site-outer .tile {
width: 104px !important;
height: 104px !important;
}
/* increase icon/picture area from 48x48 to 80x80 */
.top-site-outer .tile .icon-wrapper {
width: 88px !important;
height: 88px !important;
}
/* scale up the icon/picture from 32x32 to 80x80 (may be hideous...) */
.top-site-outer .default-icon {
width: 80px !important;
height: 80px !important;
background-size: 80px !important;
}
}
Прочетете този отговор в контекста
👍 0
Всички отговори (2)
Избрано решение
As long as you are already familiar with userContent.css, you could try this revision. Compared to my earlier code, I needed to simplify the selectors due to changes in the page design. (Before and after image attached for reference.)
@-moz-document url-prefix(about:home), url-prefix(about:newtab) {
/* increase overall tile size (moves them closer together */
.top-site-outer {
padding: 4px !important;
}
.top-site-outer .tile {
width: 104px !important;
height: 104px !important;
}
/* increase icon/picture area from 48x48 to 80x80 */
.top-site-outer .tile .icon-wrapper {
width: 88px !important;
height: 88px !important;
}
/* scale up the icon/picture from 32x32 to 80x80 (may be hideous...) */
.top-site-outer .default-icon {
width: 80px !important;
height: 80px !important;
background-size: 80px !important;
}
}
That really helped! Thank you!