userChrome.css unable to change backround color of newTab
I want to change the background color of newTab (about:newtab). I don't like the default white, as I usually browse in a dark room and white is too bright for me. Also, I would prefer no to install any extension because I like to keep Firefox clean.
In order to change the color from white to something a little darker, I have created a directory in my profile directory called "chrome" and placed a file called "userChrome.css" inside it. Inside this file i have placed the following text:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document domain("about:newtab") { body{background-color: #161A1E !important;} }
I saved the file and restarted Firefox but no changes seem to be taking effect. I have tried setting the newTab to "show blank page" and also "show your top sites", but none of those options work either.
Thanks in advance for your help!
EDIT: format
Upravil(a) pachU dňa
Vybrané riešenie
I think the about:newtab page is in the HTML namespace. To modify it, create a second file in the same chrome folder, called userContent.css with your rule -- but do not put the XUL namespace line at the top of this file. Firefox should read that at your next startup. does it work?
Čítať túto odpoveď v kontexte 👍 5Všetky odpovede (8)
Go to the Mozilla Add-ons Web Page {web Link} (There’s a lot of good stuff here) and search for what you want. There are several color changing add-ons you can use.
FredMcD said
Go to the Mozilla Add-ons Web Page {web Link} (There’s a lot of good stuff here) and search for what you want. There are several color changing add-ons you can use.
As you can see, I have written that an add-on wont do it. I like to keep Firefox clean. Besides that, I have tried some add-ons and they all change the url of the newtab, and that makes the browser to loose focus from the searchbar, which is very annoying if you want to do a quick search.
I know that it is possible to change the background color of newtab using the userChrome.css files, I just seem to be missing something.
EDIT: format
Upravil(a) pachU dňa
Vybrané riešenie
I think the about:newtab page is in the HTML namespace. To modify it, create a second file in the same chrome folder, called userContent.css with your rule -- but do not put the XUL namespace line at the top of this file. Firefox should read that at your next startup. does it work?
jscher2000 said
I think the about:newtab page is in the HTML namespace. To modify it, create a second file in the same chrome folder, called userContent.css with your rule -- but do not put the XUL namespace line at the top of this file. Firefox should read that at your next startup. does it work?
Sadly it didn't work either. I followed the creation instructions at mozillazine.org/UserContent.css to create this file (whiche where pretty much the same as yours), placed my rule in it and restarted firefox. No results.
Maybe my rule is wrong? Maybe I have to do something in the firefox settings so that it does read the files in the chrome directory?
EDIT: I have stumbled upon this file: chrome://browser/content/newtab/newTab.css. Its the css for the "newtab" maybe I can do something with that?
EDIT2: Found a small typo in my rule. You were right tho, I had to put it in userContent.css instead of userChrome.css. Thank you very much. :)
Upravil(a) pachU dňa
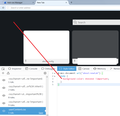
Try it with url() instead of domain() since about:newtab is a URL rather than a server name. Once you have applied userContent.css to a page, it will show up in the Style Editor where you can tweak and experiment. There is a brief delay of a second or two before a changed property is applied; if you move the cursor out of the rule, it might be applied more quickly. Example screenshot attached.
The result:
jscher2000 said
Try it with url() instead of domain() since about:newtab is a URL rather than a server name. Once you have applied userContent.css to a page, it will show up in the Style Editor where you can tweak and experiment. There is a brief delay of a second or two before a changed property is applied; if you move the cursor out of the rule, it might be applied more quickly. Example screenshot attached. Also: https://developer.mozilla.org/docs/Tools/Style_Editor
Yes, that was the typo. Problem solved :)
i didn't realize this was supposed to be an answer, used it like a reply...
EDIT: removed 'reply'
Upravil(a) daef dňa