Checkboxes Required
Hi:
As of today, I have 2 problems with Mozilla Firefox that I don't have on Chrome:
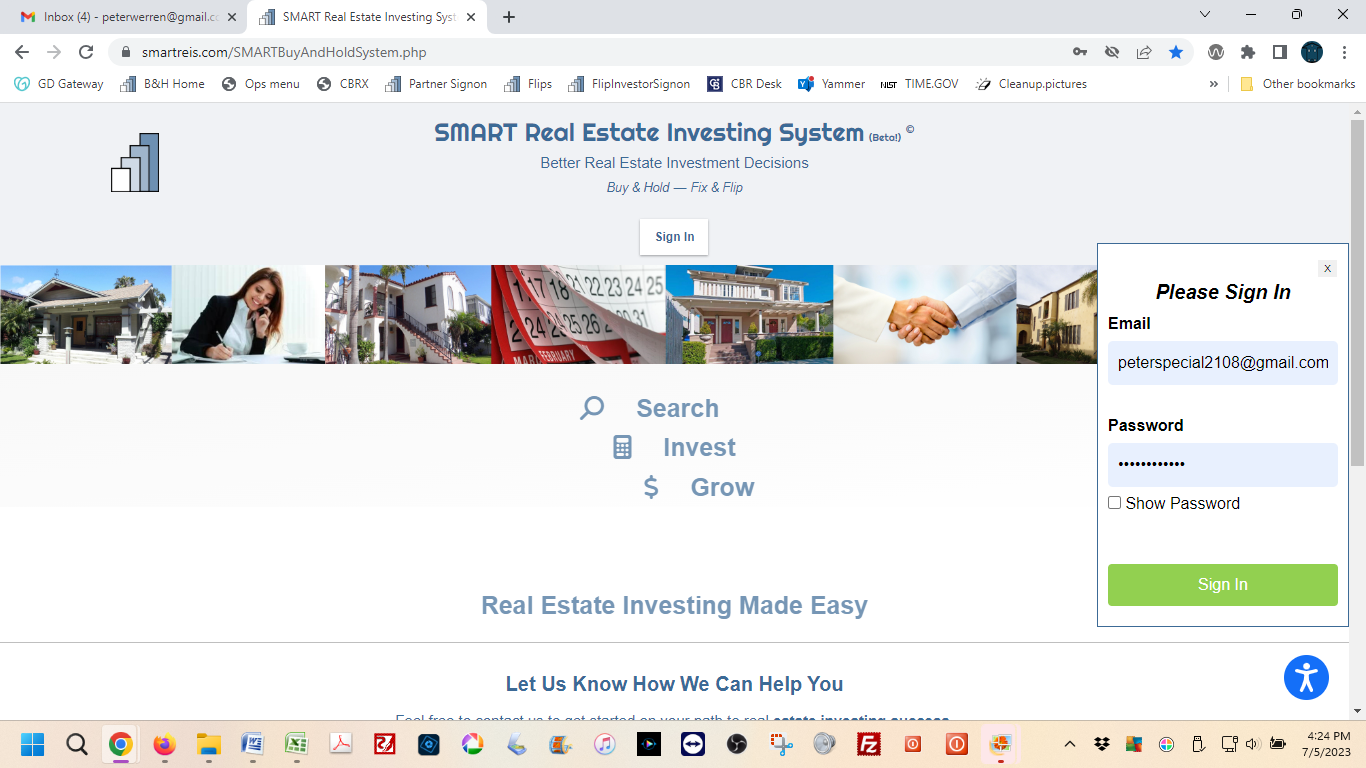
1. I have several html checkboxes in my custom website, smartreis.com. Starting today, Firefox gives a message on all checkboxes that they are required to proceed. My code does not have the "required" attribute on the <input> field. This causes problems (see attached).
2. I have Accessibe installed. As of today, Firefox shows their blue badge with checkmark, but no text. Normally, it shows the white Da Vinci "man" icon in the blue circle (see attached).
Thanks.
Peter [removed email and phone# from public support forum]
Изменено
Все ответы (3)
Regarding the "Show password" example for #1, I am not asked to check that box. I really don't know why you are. ?!
Regarding the missing figure for #2, the publisher has the same problem on their own site in Firefox: https://accessibe.com/accesswidget
It seems to be caused by the bolded width rule:
.icon svg {
position:absolute;
max-width:65%;
max-height:65%;
overflow:visible;
top:0;
left:0;
bottom:0;
right:0;
margin:auto;
visibility:visible;
opacity:1;
width:fit-content;
height:fit-content;
}
I think it's because the <span class="icon" part="acsb-trigger-icon"> has no width set, so fit-content results in a zero width figure.
Could you mention it to them to fix in an upcoming release, in case they aren't already aware of it.
Thanks for trying. Both were working fine yesterday, and Chrome has no problem.
Frustrating.
Is your web server okay? Getting 404s now: https://www.google.com/search?q=site%253Asmartreis.com+buy