Favicons in bookmark bar blurry after changing size
Hello!
I've change the size of the icons in the bookmark bar by using the userChrome.css which now has
- personal-bookmarks .bookmark-item > .toolbarbutton-icon { height:25px !important; width:25px !important; }
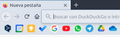
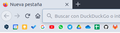
I've increased the height and the width for larger size of the icons since my bookmarks don't have text. The problem is that some of the become blurry after the enlargement. I've tried to force refresh the favicons by Ctrl+F5 and also deleting the cache, but it still does not work.
I know that favicons are usually provided in 16x16 px and 32x32, but I don't see how could I make firefox use the 32x32 version since it's using the 16x16 and enlarging it.
Thanks in advance!
Все ответы (1)
Not all icons are suited to enlarge them that way, especially if they are bitmaps. If you just want to increase the sensitive area where you can click then you can consider to add some padding to the icons.