Bookmarks Toolbar Popup Menu Padding, Color, and more.
Hi All,
I'm trying to change the appearance of the "Bookmarks Toolbar / Chevron >>" popup menu, which (after version 88) has turned bright white with extra padding between menu items and rounded corners.
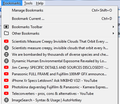
I'm a fan of system menus, so I would really like the popup menu to look like the regular bookmarks menu from the top menu bar (see attached image).
I also like the subtle chiseled vertical line separating the favicons and the descriptions, and the 1px gray border around the menu, plus square corners.
I took a guess at some of the variable names, but only the menu's background color has changed.
Maybe someone knows how to change other attributes such as border color, radius, menu-item-height, padding, and add in the 3D vertical column line?
Thank you!
Here is my first attempt at the code...
#PersonalToolbar menupopup {
/* Text color */
--menu-color: #000 !important;
--arrowpanel-color: #000 !important;
--panel-color: #000 !important;
/* Background color */
--menu-background-color: #f0f0f0 !important;
--arrowpanel-background: #f0f0f0 !important;
--panel-background: #f0f0f0 !important;
/* Border color (if any) */
--menu-border-color: #606060 !important; /* not working on boomarks toolbar menu */
--menu-border: 1px !important; /* not working on boomarks toolbar menu */
--menu-border-radius: 0px !important; /* not working on boomarks toolbar menu */
}
/*** Tighten up drop-down/context/popup menu spacing (8 Sep 2021) ***/
menupopup:not(.in-menulist) > menuitem,
menupopup:not(.in-menulist) > menu {
padding-block: 0px !important; /* reduce to 3px, 2px, 1px or 0px as needed */
min-height: unset !important; /* v92.0 - for padding below 4px */
}
Izmjenjeno