Rotated Images in Firefox for Android
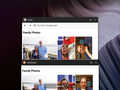
Hi. I am running Firefox for Android 68.10.0 and I am connecting to an Apache2 server on a Raspberry Pi. I have a page that displays family photos. On Firefox, some images appear rotated 90 degrees. The same images are fine on DuckDuckGo - see image. Any ideas on what I am doing wrong?
Ausgewählte Lösung
Right. Following Chrome, Firefox has changed the default value of the image-orientation CSS property from none to from-image, which uses Exif data stored in JPEG images for rotation.
You have to add to your css file sth like img { image-orientation: none }
See https://developer.mozilla.org/en-US/docs/Web/CSS/image-orientation
Diese Antwort im Kontext lesen 👍 0Alle Antworten (2)
Ausgewählte Lösung
Right. Following Chrome, Firefox has changed the default value of the image-orientation CSS property from none to from-image, which uses Exif data stored in JPEG images for rotation.
You have to add to your css file sth like img { image-orientation: none }
See https://developer.mozilla.org/en-US/docs/Web/CSS/image-orientation
Brilliant, thanks. I tried rotating and re-saving the images to "fix" the XFIL data, but that didn't work. Your solution seems to have sorted me out - still very much a novice! Thanks again.