User chrome fonts are inconsistent on Firefox 38 in OS X El Capitan beta
I reinstalled Firefox from scratch and I'm still experiencing inconsistent fonts in the Firefox user chrome. I've attached a screenshot that summarizes the problem: on one computer, the tabs are in Lucida Grande and the URL/search bars are in Helvetica. On another computer, the tabs are in San Francisco but the URL/search bars are still in Helvetica. I tried to fix this manually using UserChrome.css but nothing worked.
被選擇的解決方法
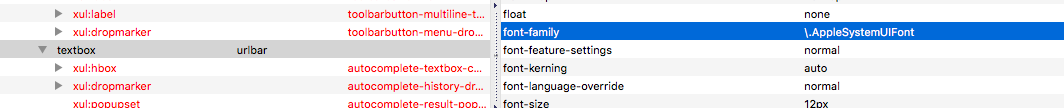
You can see tab-content in the first screenshot two lines below the selected tab-background-middle line. That container has all tab content (tab-throbber, tab-icon, tab-text). The latter (tab-text) is of importance for the tab label text.
從原來的回覆中察看解決方案 👍 0所有回覆 (15)
Screenshot of the issue:
Did you try to check font-family rules in the DOM Inspector?
- DOM Inspector: https://addons.mozilla.org/firefox/addon/dom-inspector-6622/
How do I inspect the userchrome using the DOM inspector?
You can look at the Introduction_to_DOM_Inspector article for details.
The DOM Inspector (DOMi) has a menu item (Edit > Select Element By Click) and a toolbar button "Find a node to inspect by clicking on it" (left icon on the toolbar in the DOMi).
- open the browser window in the DOMi (File > Inspect Chrome Document) and choose the first entry from the drop-down list.
- click the "Find a node to inspect by clicking on it" button and use the keyboard (Alt Tab) or the Task bar to go back to the browser window (do not click in the browser window other than the title bar).
- click that element with the mouse and keep the button pressed until you see a red border to indicate that the DOMi has located that element in the DOM tree.
Thanks for your help! I inspected the tab bar but I don't see any font-family rules at all.
Is anyone else experiencing this issue?
You need to look in .tab-content and its children for rules that apply to text on the tab bar.
Where is that in the DOM inspector? I only see "tab-background" and tab-stack" classes. And this problem isn't limited to tab text. Every instance of user chrome, whether it's tabs, or the file browser, is set in Lucida, when it should be the system font. Except for the URL and search bars, which are set in Helvetica.
This problem persists through 39.0.3
選擇的解決方法
You can see tab-content in the first screenshot two lines below the selected tab-background-middle line. That container has all tab content (tab-throbber, tab-icon, tab-text). The latter (tab-text) is of importance for the tab label text.
由 cor-el 於
Here's tab-text. I don't see any rules changing the typeface, though.
What font-family do you see under the Computed Style section in the right pane?
The font-family is Lucida Grande instead of -apple-system.
When inspecting the url bar itself (the font is set in helvetica) the computed style font-family is \.AppleSystemUIFont
This problem persists through to Firefox 40.0.3.