Date/time of older Facebook posts disappeared
When I scroll down to look at recent posts on Facebook groups I follow all but the top one has suddenly lost its date/time – I just get a blank where the details would usually be and have to hover over to reveal the details. The silly thing is that this only happens when I sign in and it doesn’t happen when I use chrome – although I prefer using Firefox, not least because the bookmarks sidebar is better. I have tried getting rid of all extensions and running in troubleshoot mode but without success. Any help/advice would be appreciated (as long as it is not about football!)
Tất cả các câu trả lời (20)
I blamed this on FB because, as I replied to others, "The same began for me about 2 days ago while I was still using an older version of Firefox (which I had been using for over a month) so it seems to be a FB problem." I haven't tried GC as I loathe it.
Thanks for responding Terry. That is helpful to know. I will check out your other thread.
Yes. The same goes for the "Sponsored" tags that are presented at the same location for ads. I think Facebook devs f* up, as the SVG is overflowing below and being cut off from display in Firefox, but works fine in Chrome. We should probably help bringing it to their attention, if they aren't testing with Firefox themselves.
See also
https://support.mozilla.org/en-US/questions/1413819 https://support.mozilla.org/en-US/questions/1413766
Được chỉnh sửa bởi Terry vào
Hmm, I can't figure out why the time is disappearing. Seems like a very basic link (although FB overrides normal link colors).
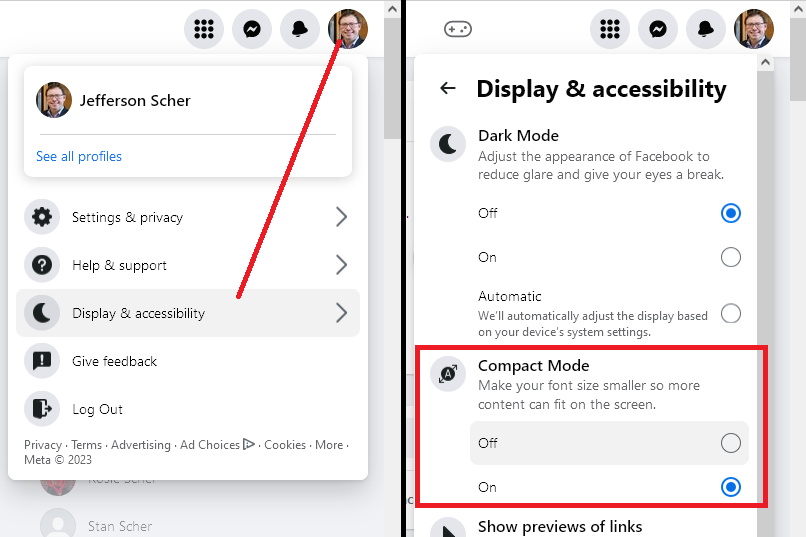
The font size seems a little smaller in the top (non-working) image, but I don't know why that would happen simply as a result of signing in to FB. Is FB's "Compact Mode" a factor? You could try switching that off using the Display & Accessibility settings:
Thank you both for trying but regrettably neither of those things fixes the problem (changing to compact view and to the default theme). Does anyone know how to alert Mozilla and/or Facebook to this so that they can get it fixed because otherwise I am going to have to migrate everything to chrome which I really don't want to do unless I have to.
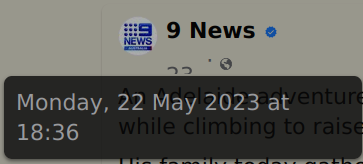
The first screenshot shows what I see. There are two 7 symbols where the time elapsed used to show and still does at times. If I hover over those, the 'tips' which then appear show the time of the post - shown in the second screenshot.
Được chỉnh sửa bởi Terry vào
Thanks Terry. I don't get the 7s - just the dot and the mini world. Yes, I could hover over each but that takes time and I am really just trying to spot what updates there have been in past day or two.
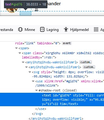
How does this show in the Inspector as it is possible that this data is moved out of view or otherwise doesn't fit in the container due to font-size or possible space characters ?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
same problem for me and it works on Chrome. Please solve this is a BIG bug.
cor-el said
How does this show in the Inspector as it is possible that this data is moved out of view or otherwise doesn't fit in the container due to font-size or possible space characters ? You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
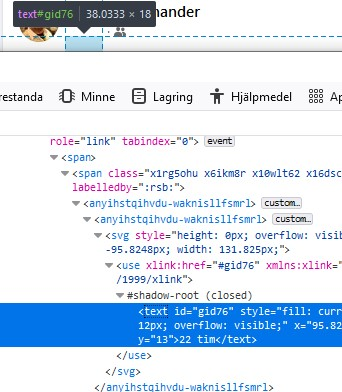
Cor-el - Thanks so much. I think you are right that the data is there but it won't fit in the container. I have tried to do "inspect" and have attached a couple of screenshots. Can you tell from these? And assuming it is that is there some way of telling Firefox how to correct it?
In the first screenshot, you can expand all the nodes and check the properties in the right panel, see also the Layout tab.
cor-el said
In the first screenshot, you can expand all the nodes and check the properties in the right panel, see also the Layout tab.
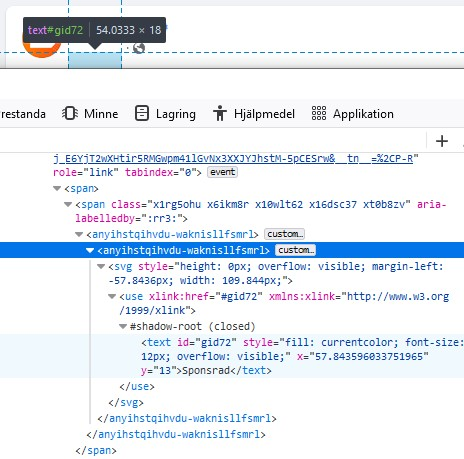
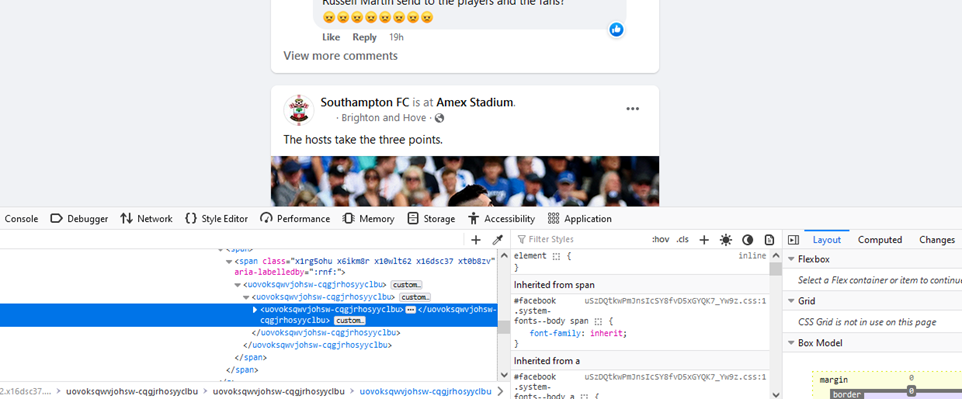
I am rather out of my depth on this one - it feels a bit like you are trying to instruct me how to land a plane after the pilot has passed out! - but I have attached a couple of further screen shots which I hope are what you need.
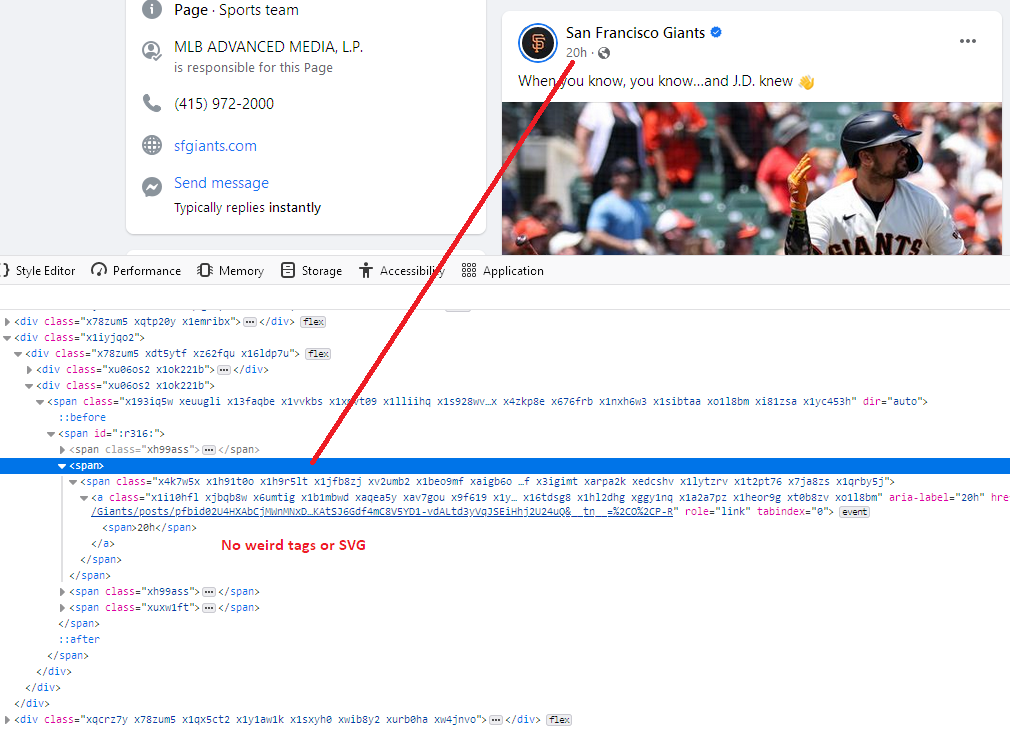
I'm curious why the screenshots from Daniel here and johnr4308 here have complex structures within the link, while mine is very simple. Could it be that Facebook is experimenting with some changes for some users?
Two levels of strangely named tags containing an SVG element:
At least three levels of strangely named tags:
What I see:
Another possible cause can be that this content is nested too deep and Firefox gives up. I'm not sure if this is still a problem in current releases, but in a long past there have been reports.
What Jefferson posted above in the third screenshot is the same that I see, screenshot here.
Note that you can use "Expand All" in the context menu in the left panel in the page inspector to expand all nodes in a container.
Được chỉnh sửa bởi cor-el vào
Some bugs about this issue:
- 1834194 - Facebook not displaying Dates on Comments and Posts
- 1831727 - facebook group newest post didn't render
- https://bugzilla.mozilla.org/buglist.cgi?query_format=specific&order=changeddate%20desc%2Cbug_id%20desc&chfieldto=Now&chfieldfrom=2023-05-01&content=facebook
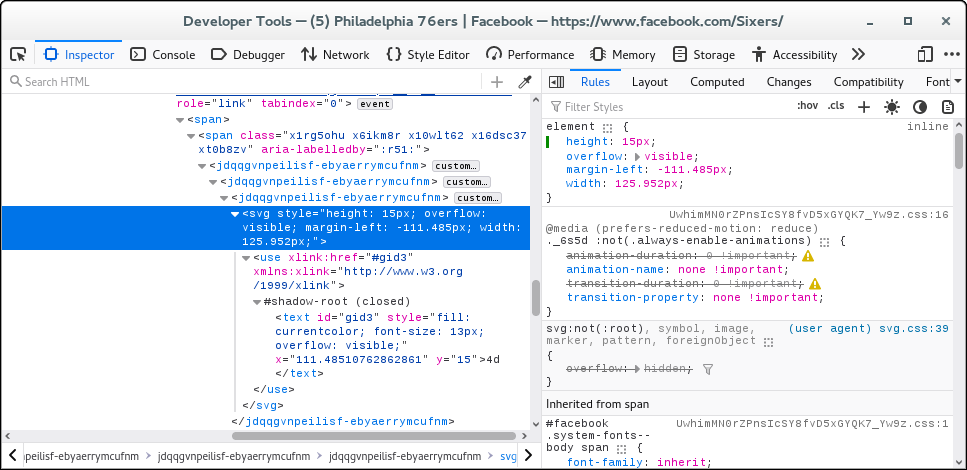
OK, I can replicate this if I'm logged in.
In that case I get a SVG image that has its height set to 0.
Disabling this height:0px rule or(disabling make a large blank gap appear)
Setting its height to height:15px makes the text appear.
<text id="gid1" style="fill: currentcolor; font-size: 13px; overflow: visible;" x="104.78192089498043" y="15">3d</text>
Được chỉnh sửa bởi cor-el vào
I was signed in during my testing, sitting here in California.
Could FB be serving different scripts to European users?
I just tested on a machine running Firefox 110.0.1 and it DOES have the problem (if this helps - apparently not just a recent update issue).