Color problem in right click menu and dropdowns
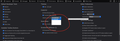
I am getting different colors in right click menu and dropdowns. Texts aren't readable. I am using macOS, I deleted completely with profile folder and re-install firefox but it doesn't help. You can see the problem with screenshots. Any help would be appreciate it.
Được chỉnh sửa bởi erenesto vào
Tất cả các câu trả lời (5)
Hello...
Does this code in userChrome.css work for you?
Add code to the userChrome.css file below the default @namespace line.
http://kb.mozillazine.org/userChrome.css
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
- contentAreaContextMenu .arrowscrollbox-scrollbox {color: #fff !important; background-color: #000 !important}
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
https://support.mozilla.org/en-US/kb/use-troubleshooting-information-page-fix-firefox
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close and restart Firefox when you create or modify the userChrome.css file.
No, it doesn't fix my problem.
Ankit Kumar said
Hello... Does this code in userChrome.css work for you? Add code to the userChrome.css file below the default @namespace line. http://kb.mozillazine.org/userChrome.css
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
- contentAreaContextMenu .arrowscrollbox-scrollbox {color: #fff !important; background-color: #000 !important}
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
https://support.mozilla.org/en-US/kb/use-troubleshooting-information-page-fix-firefoxYou can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
You need to close and restart Firefox when you create or modify the userChrome.css file.
I have also same issue in developer tools. When i try to edit, text is white while writing new value.
Được chỉnh sửa bởi erenesto vào
Hi erenesto, do you use the built-in "Default" theme? It may be trying to adapt to certain MacOS theme colors with poor results. You might experiment with other themes such as Light or Dark to see whether they work better for you. That's all available through the Add-ons page. More info in the following article:
Built-in themes in Firefox - alternative to complete themes
Any difference with the menus?
Hi,
I tried few themes. It doesn't help. I finally reinstall my macOS and now everythings fine. I wish I could find the source of the problem, but I couldn't find it.
jscher2000 said
Hi erenesto, do you use the built-in "Default" theme? It may be trying to adapt to certain MacOS theme colors with poor results. You might experiment with other themes such as Light or Dark to see whether they work better for you. That's all available through the Add-ons page. More info in the following article: Built-in themes in Firefox - alternative to complete themes Any difference with the menus?