I had a Stylish mod that would remove the fading when activating a tab thereby covering up the theme below the tabs row
When a tab is selected it shades the rows below it (such as the "Bookmarks Toolbar") so that the Theme picture in these rows becomes much less less visible - somewhat negating the use of Themes altogether ?
I had a Stylish feature that fixed this in Firefox 56, but I made a mistake and deleted it before putting in 57+ (my understanding of the comment about the old software not being supported anymore) !!
Please help - Thanks
Tất cả các câu trả lời (6)
Stylish scripts were stored in styllish.sqlite in the Profile folder. Check your Profile folder to see if file by that name still exists.
You can extract/export your old Stylish user styles using this tool on my website:
https://www.jeffersonscher.com/res/stylishextract.html
Keep in mind that design changes in Firefox 57 may require updates to old rules.
See also:
Although the above was very useful, it did not solve my problem, as I did not find an old version - my 2 years of backups do not identifiy individual files.
Not sure if it is clear, but I cannot programme these styles (despite knowing 19? computer languages). I downloaded the required style from the userstyles.org website. I have literally spent DAYS searching for the latest version, but (stupid me!) I cannot remember what it was called ---
Could you possible help with this styles name - It was an extremely short style - 1 or 2 commands only ??
Sorry to be such a pest, but thanks very much for previous help - much appreciated .....
The stylish.sqlite database file should be in your current profile folder if you have not used the Refresh feature since you installed Firefox 57. You can get to that folder using a button on the Troubleshooting Information page. Either:
- "3-bar" menu button > "?" button > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter
In the first table on the page, on the Profile Folder row, click the "Open Folder" button. This should launch a new window listing various files and folders in Windows Explorer. Then you should be able to find stylish.sqlite and drag-and-drop it onto the extractor page.
But some things have changed in the interface, so it might not be a good use of time to try to find the old style. What theme are you trying to "de-fog"? For example, built-in Default/Light/Dark, or a theme from the Add-ons site?
In all my searching I eventually found a copy of the code needed for pre-56 Firefox (here attached)::
" @namespace url(http://www.mozilla.org/keymastergatekeeper/there.is.only.xul);" " #navigator-toolbox > toolbar:-moz-lwtheme {" " background-image: none !important;" " box-shadow: none !important;" " border-top-color: transparent !important;" " }"
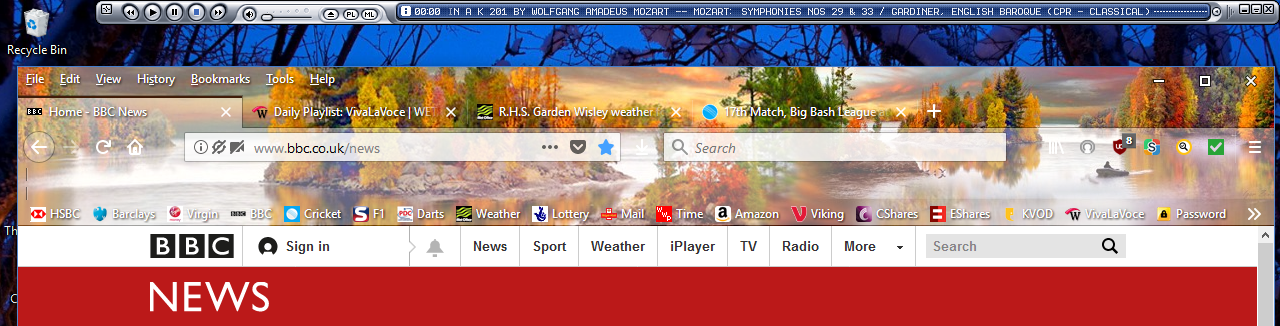
It is supposed to remove the opaque band associated with the active tab (please refer to the attached file)::
It's the opaque strip attached to the Active Tab, partially covering the Menu Bar through to the Toolbar Menu (ie., across the 4 rows).
Does anyone have the time to correct this style or could you identify it so that I can download a working copy - I do not remember what it was called as I originally only received the code - please, please ???
Hi AndreP, nice theme! This should take care of most of it. As you know, you'll need to put this in a userChrome.css file.
/***** Make UI mostly transparent on darker theme ("bright" text) *****/
/* MAIN TOOLBAR AND BOOKMARKS TOOLBAR MODIFICATIONS */
/* Transparent toolbars */
#main-window[lwthemetextcolor="bright"] #navigator-toolbox > #nav-bar,
#main-window[lwthemetextcolor="bright"] #navigator-toolbox > #PersonalToolbar {
background-color: transparent !important;
background-image: none !important;
}
/* Remove top border of main toolbar */
#nav-bar {
box-shadow: none !important;
border-top: none !important;
}
/* ACTIVE TAB MODIFICATIONS */
/* No background color on selected tab */
#main-window[lwthemetextcolor="bright"] #tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab > .tab-stack > .tab-background[selected=true]:-moz-lwtheme {
background-image: none !important;
}
/* Underline active tab title text for visibility */
#main-window[lwthemetextcolor="bright"] #tabbrowser-tabs:not([movingtab]) > .tabbrowser-tab[selected=true] {
text-decoration: underline !important;
}
/* No top line on selected tab */
#main-window[lwthemetextcolor="bright"] .tabbrowser-tab[selected="true"] .tab-line {
display: none !important;
}
/* OPTIONAL: OTHER TAB MODIFICATIONS */
/* Hide tab close buttons until hovered */
.tabbrowser-tab:not([pinned="true"]):not(:hover) .tab-close-button {
display: none !important;
}
Each part of the rule is commented so you can remove parts you aren't interested in using. Please let us know how it goes.