How do I shift the tab list slightly to the right using CSS?
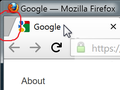
Recently, I downloaded a userChrome file to make Firefox resemble an old version of Google Chrome. Everything looks pretty good so far, except for one issue: part of the first/leftmost tab always gets cut off, as you can see in the first attached image.
What I want to do is add a small amount of blank space or padding to the left of the first tab so that the full tab is visible, sort of like what I have in the second image (I took that image by dragging the tab manually, which I obviously can't do while browsing).
I also want to shift the rest of the tabs to the right by the same margin, so that I don't mess up the overlap pattern. How do I do this?
For reference, I'm running Firefox 84.0.2 (I just changed the browser icons and website favicons with resource hacker). If you want, you can download my userChrome file here: http://s000.tinyupload.com/index.php?file_id=05793638977830057143.
Vybrané riešenie
UPDATE: I fixed it by adding .tabbrowser-tab[first-visible-tab]{ margin-left: 12px !important } to the top of my userChrome file
Čítať túto odpoveď v kontexte 👍 0Všetky odpovede (1)
Vybrané riešenie
UPDATE: I fixed it by adding .tabbrowser-tab[first-visible-tab]{ margin-left: 12px !important } to the top of my userChrome file