Tabs on bottom
Hi,
Firefox 57 is running very well. However, I miss my "Tabs o bottom" or "Firefox Themes Restorer". How can I get he tabs UNDER the address line and Bookmark line / on top of the website, please?
Thank you
Kalle
Vybrané riešenie
Could you take a look at this thread: How do I get the tabs back below the bookmarks toolbar (where they SHOULD be) in Firefox Quantum?
Čítať túto odpoveď v kontexte 👍 17Všetky odpovede (9)
Hi nanciewanda, there are a lot of posts in this thread. Could you try:
(A) Create a new chrome folder in your profile folder. This article has the steps for that (#1, #2, and optionally #3)
https://www.userchrome.org/how-create-userchrome-css.html
(B) Download the following file and move it into that chrome folder:
https://www.userchrome.org/samples/userChrome-tabs_on_bottom.css
(C) Rename that file to just userChrome.css
The next time you quit Firefox and start it up again, it should discover that file and apply the rules.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the posted text.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
jscher2000 said
Hi Roary, one more step: go ahead and shorten the name down to userChrome.css (which is the only name Firefox looks for). The reason the download has that longer name is in case you already have userChrome.css, I don't want to blow away your existing style rules.
I've spent hours going over these directions trying to make the tabs-on-bottom style work. I'm really frustrated! My newest question:
I already have two of these files: userChrome_Fx56_bookmark_icons.css, userChrome-STARTER.css, and I just added userChrome-tabs_on_bottom.css. So how can userChrome.css be the only name FF looks for? What's wrong here?
Thanks!
Upravil(a) nanciewanda dňa
You can use a blank userChrome.css file and use @import url(<file_to_import>); rules in this userChrome.css file to add all files that you want to use to modify Firefox. That way you only need to replace a file if there is an update available and you do not need to edit userChrome.css.
You need to copy the CSS files you want to import to the same chrome folder where userChrome.css resides.
The @import lines need to be at the start of the file before the @namespace line in case you want to add extra CSS rules.
An example of the content of userChrome.css. You can paste the full content posted below in userChrome.css
@import url(userChrome_Fx56_bookmark_icons.css);
@import url(userChrome-STARTER.css);
@import url(userChrome-tabs_on_bottom.css);
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* add your own CSS rules here */
Upravil(a) cor-el dňa
jscher2000 said
Hi nanciewanda, there are a lot of posts in this thread. Could you try: (A) Create a new chrome folder in your profile folder. This article has the steps for that (#1, #2, and optionally #3) https://www.userchrome.org/how-create-userchrome-css.html (B) Download the following file and move it into that chrome folder: https://www.userchrome.org/samples/userChrome-tabs_on_bottom.css (C) Rename that file to just userChrome.css The next time you quit Firefox and start it up again, it should discover that file and apply the rules.
cor-el said
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder. You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the posted text. In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
cor-el said
You can use a blank userChrome.css file and use @import url(<file_to_import>); rules in this userChrome.css file to add all files that you want to use to modify Firefox.
That way you only need to replace a file if there is an update available and you do not need to edit userChrome.css.
You need to copy the CSS files you want to import to the same chrome folder where userChrome.css resides.
The @import lines need to be at the start of the file before the @namespace line in case you want to add extra CSS rules.
An example:
@import url(userChrome_Fx56_bookmark_icons.css);
@import url(userChrome-STARTER.css);
@import url(userChrome-tabs_on_bottom.css);
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* add your own CSS rules here */
Thanks for all the help! Some of it I've done. Some of it is really confusing. I think I'm having trouble with the nature of the userChrome.css user file. Tell me: There's only supposed to be one of these files, and all the style rules are to be in it, one after the other? I don't know why that's not how it is in mine; I've never been in the profile before. I don't know if it matters, but there's a bunch of other files in there, but not named or formatted with "user."
I will check to be sure there's no ".txt" after ".css"; then I will attempt to import the three files as cor-el showed above. Crossing fingers that I do this right!
Thanks for all your help, cor-el and jscher2000. I'll let you know if this works.
Hi nanciewanda, you need to rename userChrome-STARTER.css to userChrome.css -- maybe I need to make that clearer in the instructions.
Whoops, I missed your post while I was drafting that last reply.
You may have lots of files in the folder, but the two files that Firefox looks for are:
- userChrome.css -- for the user interface
- userContent.css -- for web pages
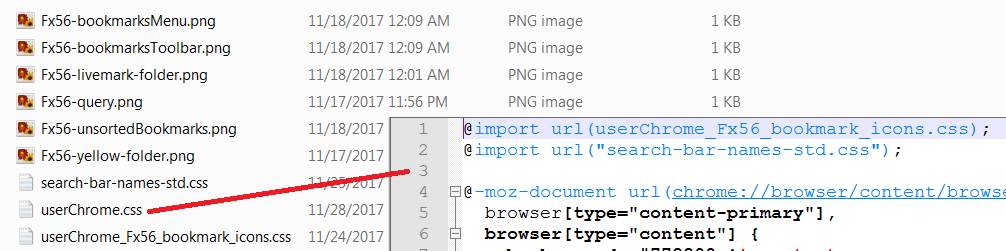
I'm posting an example screenshot of the userChrome.css file and two other .css files, and how the userChrome.css file instructions Firefox to read them.
I'm looking forward to trying this.
One question I have is: why is the folder called "chrome"? Initially this kept me from trying it, since I don't want anything to do with that other browser!
Wish me luck!
Hi DreaSpirit, Mozilla has used to term chrome to refer to the user interface of its browser since it developed Firefox's predecessor, the Mozilla Suite. Another company liked it so much they named a bunch of products after it. But you definitely do not need those products to create or use a userChrome.css file in Firefox.
Good luck!
https://support.mozilla.org/questions/1184737?page=2#answer-1053503