Font settings are broken for both local and page defined
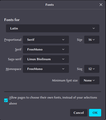
When viewing certain websites while "Allow pages to choose their own fonts, instead of your selections above" is on (screenshot 1) most of the text is extremely pale to the point of being unreadable (screenshot 2). I've opened an issue (https://github.com/broadinstitute/gatk/issues/8115) for one of such websites in the past before realizing that it seems to be a Firefox problem. I realized that unchecking the option fixes the font color issue (screenshot 3). But in many cases it introduces a new problem where many of the buttons and interactive elements have this weird text rendered on top of them (screenshot 3). This happens for example in Google calendar. https://data.humancellatlas.org/explore/projects is another example.
So in the end neither of the options results in a readable web page.
Any tips on how to go about fixing it?
Все ответы (3)
Note that Firefox 111 will come with a fix to allow Material icon fonts used by Google that use ligatures to translate text to icons when you disallow website fonts. Material Icons are an example of ligature icon fonts which use ligatures to translate text to icons.
What font is used when you see the faint text ?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
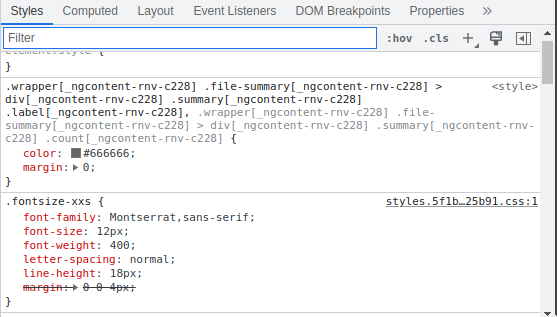
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
Thanks for getting back to me!
When I do allow page to use it's own font (when everything is pale and unreadable) Rules shows `font-family: Montserrat,sans-serif;`, and Fonts tab shows "Montserrat Thin" (screenshot 1). This is actually the same as I see in chromium (screenshot 2). But in chromium the same page is displayed completely fine.
When I don't allow page to use it's own font (good readability, but text on t op of icons) Rules still shows `font-family: Montserrat,sans-serif;` (not crosed-out), but Fonts tab now shows "Linux Biolinum" which is what I set in the firefox setting (screenshot 3).
One thing I've noticed in the inspector is that when I manually change the "font weight" absolutely nothing changes on the page whereas Size, Spacing and Line Height actually change the way page look. In chromium I can manually change `font-weight` and it dramatically affects the line thickness and readability.
So perhaps it is some problem with the Firefox not applying the `font-weight` correctly?
P.S.: regarding the 111 it's really good to know. But it would still be nice to allow pages to define their fonts.
Изменено
Another update that might be important. I have now installed montserrat font on my system just in case. Didn't change anything though.
For testing purposes I created another clean profile in Firefox. And here everything actually worked. The fonts are readable and all looks good. But when I go back to my old profile (which I don't want to abandon at this point) the problem comes back.
I tried running with my old profile in Troubleshoot mode and cleared cookies and site data. But the fonts were still pale.
So now the question is: what is it in my old Firefox profile that doesn't allow it to render fonts properly?