How to change text and background color of dropdown menues from toolbar
I am trying to change the text color and background color of the menus that drop-down from the bookmarks toolbar in Firefox. I have tried the user-Chrome.css suggestion but it doesn't work. I can't include a screenshot as the menus disappear as soon as I try. Themes don't seem to change that part of the display. Any help appreciated. Thanks
Изменено
Выбранное решение
Went back into the file and noticed a piece of code from something else I had put in there. Removed it, and it's now working fine...with your code got dark blue text on a black background. But I changed it to white text on a black background.
Works! Thanks
How do you figure how all this esoteric stuff ? :)
Прочитайте этот ответ в контексте 👍 0Все ответы (12)
Hi mccfrank, there is a setting to make drop-down menus "stick open" until you press Esc if that would help:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(2) In the search box above the list, type or paste pop and pause while the list is filtered
(3) Double-click the ui.popup.disable_autohide preference to switch the value from true to false
What userChrome.css rules did you try?
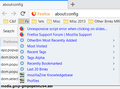
Perhaps try something along these lines (example screenshot attached):
#PlacesToolbarItems menupopup > hbox {
color: blue !important;
background: rgba(221, 238, 255, 0.3) none !important;
}
That might not work in future versions due to changes in how bookmarks lists are displayed, but let's cross that bridge when we come to it.
See also: https://www.userchrome.org/how-create-userchrome-css.html
jscher2000 said
Hi mccfrank, there is a setting to make drop-down menus "stick open" until you press Esc if that would help: (1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk. (2) In the search box above the list, type or paste pop and pause while the list is filtered (3) Double-click the ui.popup.disable_autohide preference to switch the value from true to false What userChrome.css rules did you try? Perhaps try something along these lines (example screenshot attached):#PlacesToolbarItems menupopup > hbox { color: blue !important; background: rgba(221, 238, 255, 0.3) none !important; }That might not work in future versions due to changes in how bookmarks lists are displayed, but let's cross that bridge when we come to it.
See also: https://www.userchrome.org/how-create-userchrome-css.html
I disabled the popup as you suggested, but then my screenshot program won't popup. Not a problem really, only why I couldn't provide a shot to explain what I wanted.
Re: the menu dropdown colors, I run the Mate desktop and I have since discovered that it's themes control those colors. I tried your suggestion in userChrome.css but it made no difference. All very confusings as to what controls what :)
Hi mccfrank, although your OS probably controls the top menu bar and its drop-downs, you still should be able to control the colors used on other toolbars.
Do the other rules in your userChrome.css file work, is it just this one that's failing?
Also, if you didn't have a userChrome.css file before Firefox 69, you need to set Firefox to look for the file. That was Step 6: https://www.userchrome.org/how-create-userchrome-css.html
jscher2000 said
Hi mccfrank, although your OS probably controls the top menu bar and its drop-downs, you still should be able to control the colors used on other toolbars. Do the other rules in your userChrome.css file work, is it just this one that's failing?
I only have that one rule so I have no way of knowing.
jscher2000 said
Also, if you didn't have a userChrome.css file before Firefox 69, you need to set Firefox to look for the file. That was Step 6: https://www.userchrome.org/how-create-userchrome-css.html
Yes I did that, noticed the comment on the other site.
Since I changed themes on the Mate desktop, the colors of the drop-down are white on dark-grey which is a big improvement over the pale blue on light-grey I had before :)
mccfrank said
jscher2000 saidDo the other rules in your userChrome.css file work, is it just this one that's failing?I only have that one rule so I have no way of knowing.
This one is not subtle: it puts a thick dashed red border around your main toolbar:
#nav-bar {
border: 4px dashed red !important;
}
If that doesn't change anything, odds are Firefox isn't reading the file at startup.
jscher2000 said
mccfrank saidjscher2000 saidDo the other rules in your userChrome.css file work, is it just this one that's failing?I only have that one rule so I have no way of knowing.
This one is not subtle: it puts a thick dashed red border around your main toolbar:
#nav-bar { border: 4px dashed red !important; }If that doesn't change anything, odds are Firefox isn't reading the file at startup.
Screenshot attached. No change.
This is my userChrome.css
/*
* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */
- PlacesToolbarItems menupopup > hbox {
color: blue !important; background: rgba(221, 238, 255, 0.3) none !important;
}
- nav-bar {
border: 4px dashed red ;
}
Could you retrace your steps on the location, naming, and capitalization of your chrome folder and userChrome.css file. See: https://www.userchrome.org/how-create-userchrome-css.html
Выбранное решение
Went back into the file and noticed a piece of code from something else I had put in there. Removed it, and it's now working fine...with your code got dark blue text on a black background. But I changed it to white text on a black background.
Works! Thanks
How do you figure how all this esoteric stuff ? :)
mccfrank said
How do you figure how all this esoteric stuff ? :)
Hours of trial and error, and copying from smarter people.
Get acquainted with using the Browser Toolbox.
You can browse CSS files in the Firefox source code on dxr.mozilla.org and possibly check the comments. Example: