Font size / spacing
I am a bit OCD about text and images lining up on my website when I publish content (via Wordpress).
Yesterday, for no reason I can ascertain, all of the content on my website is displaying very slightly differently - so that the images no longer line up with the content.
This is only on my PC - everything is still fine when I look on my laptop. Also, most people who I have asked to check for me don't have the same problem as me. However one other person did.
It is also only an issue with Firefox - everything still looks ok on my PC on both Chrome and IE.
Have I done something stupid?
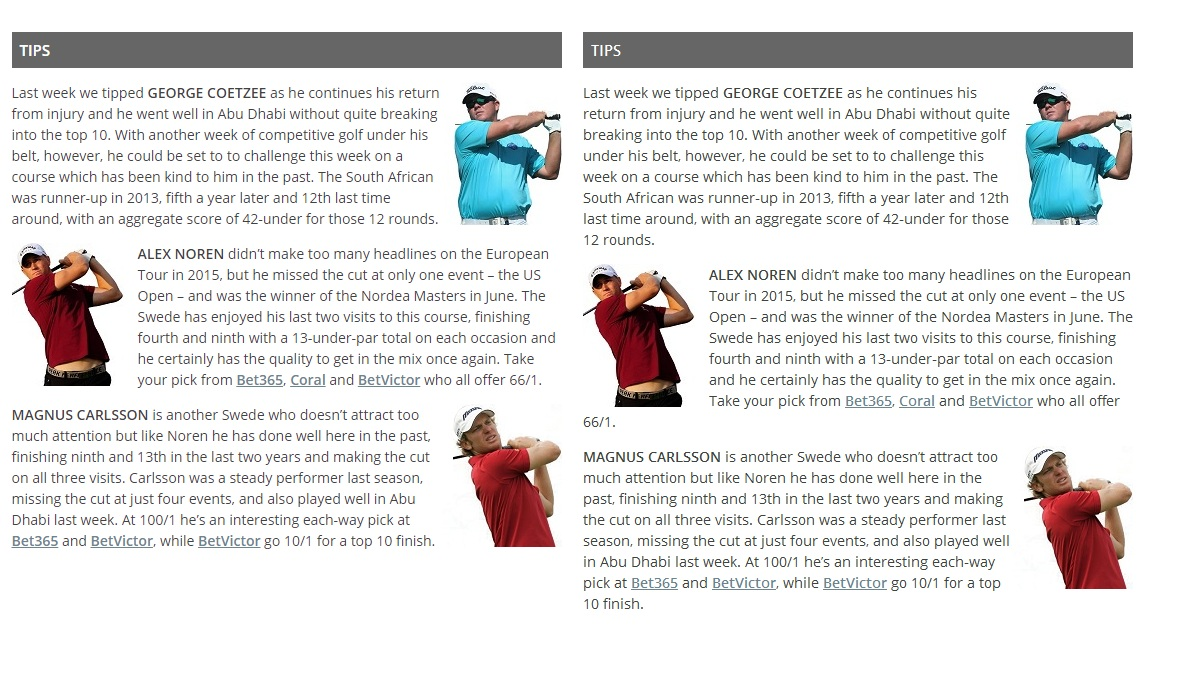
I am attaching an image as an example of how it now looks in Chrome for me (left), compared to Firefox (right).
All Replies (17)
Chrome v Firefox
In your screen shot, the font size looks fractionally larger in Firefox than in Chrome.
As you probably know, there often is a significant difference in font size between Firefox and other browsers because by default Firefox follows the Windows text size, which may be 125% by default on some versions of Windows, while as far as I know Chrome still uses a default of 96 DPI for content regardless of the Windows text size. This varies from user to user, so it's a good idea to allow for various different zoom levels on your page.
In your comparisons, do you know whether everyone updated to Firefox 44, or whether folks have different versions?
Modified
On second look, it could be that the letters are a bit wider due to differences in anti-aliasing. The attached screen shot seems to show the same letter and line height, with just some differences in letter width.
You can also verify that Firefox is using the same font just to be sure.
You can right-click and select "Inspect Element" to open the Inspector (3-bar Menu button or Tools > Web Developer) with this element selected. You can check the font used for selected text in the Font tab in the right pane of the Inspector.
jscher2000 said
In your comparisons, do you know whether everyone updated to Firefox 44, or whether folks have different versions?
My PC, where I first noted the 'change' has Firefox 44. I just checked on my laptop - where nothing has changed - and it was FIrefox 43.0.4. However, when I checked it updated the browser to 44 and it is still the same - so I don't think it is that.
jscher2000 said
On second look, it could be that the letters are a bit wider due to differences in anti-aliasing. The attached screen shot seems to show the same letter and line height, with just some differences in letter width.
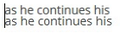
I am not sure if it letter width or the spacing between letters and words. On the attached you'll see the same few words - first on Firefox on my laptop, then on Firefox on my PC. Looks like the spacing to me? No idea 1) why the spacing would be different, or 2) why the spacing on my PC has just changed. I don't think it's a laptop/PC thing either - as other people on PC's have the 'original' spacing.
Modified
My eyes cannot make out changes at a pixel level in your image... too old/tired to see where the extra space is.
One possible explanation could be a change in how Firefox works with some graphics card driver software vs. others. Firefox's interaction with drivers is constantly being tweaked.
cor-el said
You can also verify that Firefox is using the same font just to be sure.
Thanks. The font size is the same on Chrome & Firefox: 14px;
jscher2000 said
My eyes cannot make out changes at a pixel level in your image... too old/tired to see where the extra space is. One possible explanation could be a change in how Firefox works with some graphics card driver software vs. others. Firefox's interaction with drivers is constantly being tweaked.
Ha, I know what you mean. It certainly appears to me that there is now a very slightly bigger space between words on my PC which is throwing off my article content/image alignment. As mentioned previously, this is not the case for 'most' people I have checked with (or even on my own laptop), but as you mentioned in your original reply, I may how to allow for this change when publishing content.
The question now being, do I go back and edit old content to aleviate my OCD sleepless nights! :/
Thank you very much for your help.
Through the magic of web search, I found the page. At first my fonts looked totally different, but I noticed you use OpenSans on Google font hosting, so after I unblocked that, it lined up the way you wanted.
I have hardware acceleration enabled in case that is a differentiating factor. You can check your hardware acceleration status on the support information page. Either:
- "3-bar" menu button > "?" button > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter
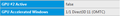
Scroll down to the Graphics table and look for:
- Direct2D Enabled = true
- GPU Accelerated Windows => numerator of the fraction = denominator
jscher2000 said
Through the magic of web search, I found the page. At first my fonts looked totally different, but I noticed you use OpenSans on Google font hosting, so after I unblocked that, it lined up the way you wanted.
Could you tell me how you unblocked?
jscher2000 said
I have hardware acceleration enabled in case that is a differentiating factor. You can check your hardware acceleration status on the support information page. Either:Scroll down to the Graphics table and look for:
- "3-bar" menu button > "?" button > Troubleshooting Information
- (menu bar) Help > Troubleshooting Information
- type or paste about:support in the address bar and press Enter
- Direct2D Enabled = true
- GPU Accelerated Windows => numerator of the fraction = denominator
Mine appear not to be enabled
brasilian said
Mine appear not to be enabled
Actually, 1/1 means all your windows are accelerated, so Firefox should be using your GPU for font smoothing.
In case it's a setting that simply isn't coming to mind, could you do this three-minute experiment:
Create a new Firefox profile
A new profile will have your system-installed plugins (e.g., Flash) and extensions (e.g., security suite toolbars), but no themes, other extensions, or other customizations. It also should have completely fresh settings databases and a fresh cache folder.
Exit Firefox and start up in the Profile Manager using Start > search box (or Run):
firefox.exe -P
Don't delete anything here!
Any time you want to switch profiles, exit Firefox and return to this dialog.
Click the Create Profile button, assign a name like TEST2016, and skip the option to relocate the profile folder. After creating the profile, select it and start Firefox in that profile.
Any difference?
When returning to the Profile Manager, you might be tempted to use the Delete Profile button. But... it's a bit too easy to accidentally delete your "real" profile, so I recommend resisting the temptation. If you do want to clean up later, I suggest making a backup of all your profiles first in case something were to go wrong.
Actually, 1/1 means all your windows are accelerated, so Firefox should be using your GPU for font smoothing.
I just did the same check on my laptop (where there isn't a problem) and these settings are exactly the same as my PC, so this doesn't appear to be the issue.
I am interested in your comment about me using "OpenSans on Google font hosting" and that after unblocking that it lining up - how do I unblock? Perhaps this is a route to solving the issue whatever the browser settings - ie me changing this font hosting?
What I meant with my above question was about the font-family and not the font size.
brasilian said
I am interested in your comment about me using "OpenSans on Google font hosting" and that after unblocking that it lining up - how do I unblock? Perhaps this is a route to solving the issue whatever the browser settings - ie me changing this font hosting?
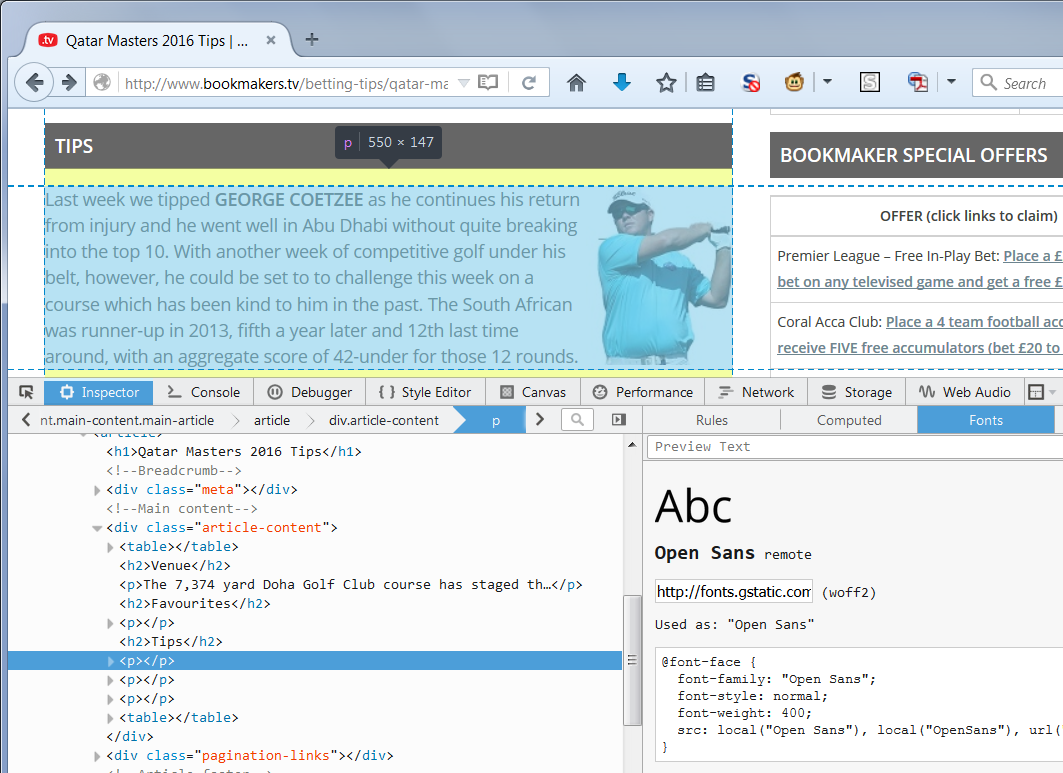
Yours probably are not blocked. I use the NoScript extension and there is a menu for controlling when to use fonts that are loaded from offsite. To check what fonts are in use, you can right-click the paragraph, choose Inspect Element (Q), and this should open the Inspector in the lower part of the tab. On the right, usually style rules are listed, but there is a section of that right-hand pane which shows the fonts used for the section of the document you inspected. Example screenshot attached.
cor-el said
What I meant with my above question was about the font-family and not the font size.
I see, sorry. But yes, exactly the same