Certain JPEGs seem to download fine, but are rendered incompletely.
Some JPEGs seem to be downloaded fine by Firefox, but they don't render completely. A progressive JPEG will remain very coarse, and a non-progressive JPEG will be missing the bottom part. From all the things I have tried, I believe this might be a rendering bug in Firefox. Specifically:
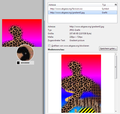
- The images are downloaded fine. The page loading does not stall but finish immediately. If I right click the image and click "View image", it is displayed completely. If I open the Media tab of the Page information dialogue and look at the image there, it is displayed completely as well. Most curiously, if I use the Color picker tool and hover over where the rest of the image *should* be, it displays the actual image pixels in the raster and also returns the correct color value of the image pixels, while the main browser window still renders these regions as transparent. I have added a snapshot of this case to this post. Hence, the problem also doesn't seem to be a CSS/layout issue of the page (Page inspector shows the img block correctly).
- Clearing all cache and cookie data, then restarting Firefox in safe mode doesn't make a difference. I even installed a vanilla Firefox to a fresh virtual machine, and experienced the same problem when opening these pages. Other browsers (tested: Opera, Chrome, IE) don't show the same issue.
- Reloading with forced cache renewal (Ctrl+Shift+R) most often doesn't change the rendering of the image, but rarely will end up displaying it either more or less incompletely than before.
- I can see the issue happening with two images on two separate pages. I re-encoded these using different software and different settings, but the problem persisted, so it doesn't seem to be an issue of corrupt images.
- I created a toy example to try and replicate the issue: an identical page with a different image created specifically to try and trigger the issue. What I found is that the issue is only triggered once the JPEG file is above a certain size (somewhere between 15 and 40 kB minimum). What happens seems to be that the rendering of the image in the main browser window stops after reading the image up to a certain length. Though again, the image seems to be loaded into cache and memory completely as evidenced by the display when using View image or Page information.
I did three versions of the test page to try and replicate the issue. The first page's image is 11 kB and always seems to render completely. The second and third page's images are 102 kB and 107 kB in size respectively, and will usually render incompletely. The image on page 2 uses progressive encoding, so the image will end up being rendered blurred. The image on page 3 uses straight encoding, so the image will end up being rendered with the bottom part missing.
So far I'm not sure why I only encountered this issue on pages of one specific website. Something must be triggering it, but it doesn't seem to be an issue with the server, the page, or the images.
Update: I submitted the site to Browsershots, requesting renderings for Firefox 35.0 and one earlier version for each of Windows, Linux and Mac. Unfortunately, the renderings for Mac failed. As for the others, none of the pre-35.0 versions exhibit the rendering issue, and it's not present in Firefox 35.0 on Ubuntu 12.04 LTS, but shows up on Firefox 35.0 on Windows 2008 R2. The following are the URLs of the testing pages in case you want to check yourself: (backgrounds darkened to show transparency)
http://www.abgase.org/firefox_debug.html (11kB, no issue) http://www.abgase.org/firefox_debug2.html (102kB progressive) http://www.abgase.org/firefox_debug3.html (107kB non-progressive)
(Do Ctrl+Shift+R a few times if the issue doesn't seem to show, to be sure. If by a fluke I can get it to render correctly, it will fail again after 2-3 reloads at most.
Bewerkt door EGCDan op
Gekozen oplossing
I haven't had a lot of time lately to do more investigating. However, since upgrading to Firefox 36 a few days ago, I can no longer reproduce the issue. This was confirmed when checking on all of my other Windows systems that run Firefox: image rendering is usually interrupted when loading the pages on Firefox 35.x, but always finishes fine after upgrading to Firefox 36.x.
This issue can be considered resolved, as the bug seems to have been particular to v35 only.
I couldn't find anything relevant in the Firefox 36 changelog, but have now also found two Bugzilla reports which might have described the same problem, both state that the issue disappears when using v34 and/or v36:
#1125789: Fullsize image is only shown partially #1126707: Firefox 35 image rendering issues, both MAC and PC
Dit antwoord in context lezen 👍 1Alle antwoorden (7)
This forum is intended for end user Firefox support, not for web development issues. Try posting at the Web Development / Standards Evangelism forum at MozillaZine. The contributors over there are more knowledgeable about web page development issues with Firefox. http://forums.mozillazine.org/viewforum.php?f=25 You'll need to register and login to be able to post in that forum.
This is almost definitely not a web development issue. Firefox's rendering of images is inconsistent when comparing between any of: cache, page information dialogue, color picker, image in a separate tab; and how it is rendered in the layout. I don't believe there is any way for the server, image file, or page code to cause this inconsistency. Also, the issue seems to have been introduced with Firefox 35.0, and might affect only Windows systems (so far I wasn't able to reproduce it on Linux).
If indeed it is caused by page code or layout (although I'd struggle to imagine how), it still shouldn't be able to break Firefox's image rendering in this way.
Bewerkt door EGCDan op
The images may arrive too slowly in Firefox for some reason and do not get rendered, but are retrieved again when you use "Tools > Page Info > Media" or (middle-click) "View Image".
Make sure that your security software (firewall, anti-virus) isn't blocking images or otherwise interfering.
Boot the computer in Windows Safe Mode with network support (press F8 on the boot screen) as a test.
Thanks for the hints. I'll definitely give the Windows safe mode a try and see what happens. You're right about Page Info actually retrieving images again if they haven't loaded completely, I thought it represents the state they have on the main page.
However, I still doubt that this is really the underlying issue. Please have another look at the Color Picker screenshot in my original post. If an image is not retrieved completely and leaves transparent areas in the browser window, the color picker picks up whatever color is passed through from the background element. I made a screenshot of this case and attached it. Here, I cancelled page and image loading. You can see that Media info retrieved the image again, but the color picker over the transparent IMG frame picks up the page background colors.
Compare this to the first screenshot, where the color picker picks up the colors of the actual image pixels that should show up at that position, even though the browser window shows them as transparent. I can actually see the entire image with a "looking glass effect" by moving the color picker over it, so it definitely has been retrieved completely. Clearly, the color picker is seeing a different view of the page and image than is rendered to the browser viewport. I don't think that this should be the expected behavior.
Also note that this is not reproducible on Firefox 34 or earlier. On the same system with the same network connection and loading the same pages, the issue is no longer reproducible once I downgrade to Firefox 34.0 or earlier. Upgrade to 35.0 and it starts happening again, on both of my distinct machines, so whatever it is, something that changed between 34 and 35 must have triggered it. However, I still cannot reproduce it with v35 on Linux.
You can try to disable OMTC and leave hardware acceleration in Firefox enabled.
- about:config page: layers.offmainthreadcomposition.enabled = false
You can open the about:config page via the location/address bar. You can accept the warning and click "I'll be careful" to continue.
That seemed promising, thanks :-) Unfortunately, there's no difference.
Gekozen oplossing
I haven't had a lot of time lately to do more investigating. However, since upgrading to Firefox 36 a few days ago, I can no longer reproduce the issue. This was confirmed when checking on all of my other Windows systems that run Firefox: image rendering is usually interrupted when loading the pages on Firefox 35.x, but always finishes fine after upgrading to Firefox 36.x.
This issue can be considered resolved, as the bug seems to have been particular to v35 only.
I couldn't find anything relevant in the Firefox 36 changelog, but have now also found two Bugzilla reports which might have described the same problem, both state that the issue disappears when using v34 and/or v36:
#1125789: Fullsize image is only shown partially #1126707: Firefox 35 image rendering issues, both MAC and PC
Bewerkt door EGCDan op