Buttons missing from Concur expense page after recent update. Still Displays properly in Chrome
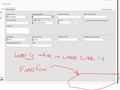
About two updates ago something in Firefox broke part of the Concur expense web site. It still works properly on Chrome. I have attached an image showing the buttons that are now no longer displayed properly in Firefox. When I view the source for the buttons in Chrome I see the following:
<button type="button" id="ext-gen547" class=" x-btn-text menu_itemize">Itemize</button> ==$0
.GreenPanel .x-btn.grayBtn button, .x-btn.cnqr-muted button, .x-btn.grayBtn.btn-close button {
display: inline-block; margin-bottom: 0; text-align: center; text-decoration: none; touch-action: manipulation; cursor: pointer; background-image: none; border: 1px solid transparent; white-space: nowrap; text-shadow: 0 0 1px #000; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; line-height: 1.45454537; padding: 3px 10px; font-size: 11px; line-height: normal; border-radius: 4px; color: #FFF; background-color: #1E69A6; background-image: -webkit-linear-gradient(top, #2379BF 1px, #1E69A6 100%); background-image: -moz-linear-gradient(top, #2379BF 1px, #1E69A6 100%); background-image: -ms-linear-gradient(top, #2379BF 1px, #1E69A6 100%); background-image: -o-linear-gradient(top, #2379BF 1px, #1E69A6 100%); background-image: linear-gradient(to bottom, #2379BF 1px, #1E69A6 100%); color: #383F46; background-color: #fefefe; border-color: #2379BF; background-image: -webkit-linear-gradient(top, transparent 1px, transparent 100%); background-image: -moz-linear-gradient(top, transparent 1px, transparent 100%); background-image: -ms-linear-gradient(top, transparent 1px, transparent 100%); background-image: -o-linear-gradient(top, transparent 1px, transparent 100%); background-image: linear-gradient(to bottom, transparent 1px, transparent 100%); text-shadow: 0 0 transparent;
The website is : https://www.concursolutions.com/expense/client/default.asp I have disabled all extensions and add-ons and even restarted the browser in safe mode but nothing changes. It is very difficult now to use this site with Firefox which is my primary browser.