How do I make the search suggestions text larger in the "search bar"?
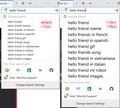
After updating to Firefox 70.0 (64-bit), the search suggestions text size in the "search bar" became smaller (refer to included image). Is there any way to make the text larger? Thanks for reading!
Modified
Chosen solution
Would you be interested in a global size boost to text and images throughout Firefox? There is a preference that controls scaling globally.
If not, then Plan B is to apply a custom style rule in a userChrome.css file. If you haven't heard of that before, it's an optional file you can use to restyle various aspects of the toolbar area.
Global Scaling Factor
(1) In a new tab, type or paste about:config in the address bar and press Enter. Click the button promising to be careful.
(2) In the filter box, type or paste devp and pause while the list is filtered
(3) Double-click layout.css.devPixelsPerPx and change its value to 1.5 which corresponds to a Windows "Text Size" of 150% . Too big? Not big enough? You can adjust this setting in small increments, but be careful not to get lower than 1.0 or too high, or it could be difficult to return to normal.
Should things get out of hand, right-click the preference and tap the R key to reset back to default.
If that doesn't get you where you want to be:
Style Rule Hack
Creating a userChrome.css file is about a 10 minute project:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following rule code
/* Enlarge Search Bar Suggestions */
#PopupSearchAutoComplete .autocomplete-richlistbox {
font-size: 1.5em !important;
}
For reference:
<center> </center>
</center>
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for the userChrome.css file at startup
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box above the list, type or paste cust and pause while the list is filtered
(3) Double-click the toolkit.legacyUserProfileCustomizations.stylesheets preference to switch the value from false to true
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
If it's too extreme, you can edit the rule to a different value.
Success?
Skaityti atsakymą kartu su kontekstu 👍 1All Replies (3)
Chosen Solution
Would you be interested in a global size boost to text and images throughout Firefox? There is a preference that controls scaling globally.
If not, then Plan B is to apply a custom style rule in a userChrome.css file. If you haven't heard of that before, it's an optional file you can use to restyle various aspects of the toolbar area.
Global Scaling Factor
(1) In a new tab, type or paste about:config in the address bar and press Enter. Click the button promising to be careful.
(2) In the filter box, type or paste devp and pause while the list is filtered
(3) Double-click layout.css.devPixelsPerPx and change its value to 1.5 which corresponds to a Windows "Text Size" of 150% . Too big? Not big enough? You can adjust this setting in small increments, but be careful not to get lower than 1.0 or too high, or it could be difficult to return to normal.
Should things get out of hand, right-click the preference and tap the R key to reset back to default.
If that doesn't get you where you want to be:
Style Rule Hack
Creating a userChrome.css file is about a 10 minute project:
This assumes you do not already have a userChrome.css file. If you do already have a working userChrome.css file, you just need to add the rule under (A) to your file.
(A) Select and copy the following rule code
/* Enlarge Search Bar Suggestions */
#PopupSearchAutoComplete .autocomplete-richlistbox {
font-size: 1.5em !important;
}
For reference:
<center> </center>
</center>
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that Windows Explorer window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for the userChrome.css file at startup
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box above the list, type or paste cust and pause while the list is filtered
(3) Double-click the toolkit.legacyUserProfileCustomizations.stylesheets preference to switch the value from false to true
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
If it's too extreme, you can edit the rule to a different value.
Success?
You can also take a look at enabling the "Megabar"
Enable New Redesigned Address bar “Megabar” in Mozilla Firefox https://www.askvg.com/tip-enable-new-redesigned-address-bar-megabar-in-mozilla-firefox/
I had to adjust the 1.5 down to 1.2, but it works perfectly thanks jscher2000 :) . Thank you both for your responses.