Show Link URL To The Left Of The Page Title When Searching With The Address Bar
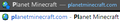
when searching in the address bar at the top, the links appear to the right, misaligned because of the page titles
for me, the link is what i use to figure out which page i want, while the title is really hard to figure it out, having the link on the left would make it alot easier and faster to figure out which to click
(in the upload, the top one is firefox, the bottom is chromium, i need the order chromium uses)
Réiteach roghnaithe
Firefox does not have a built-in feature to rearrange the layout of the address bar drop-down.
The community has developed some UI "hacks" taking advantage of Firefox's ability to apply an optional user stylesheet, the userChrome.css file. For example, Aris maintains at archive at https://github.com/Aris-t2/CustomCSSforFx with style rules for numerous changes to the autocomplete drop-down, including a 50-50 flipped layout with the URL on the left and the title on the right. See the attached screenshot for an example of what it does.
If you want to try that, set aside a quiet 10 minutes to work through it.
(For anyone who already has a working userChrome.css file set up, you just need to add the rules you downloaded under (A) to your file.)
(A) Download a rules file
https://www.userchrome.org/samples/autocomplete-drop-url-title-50-50.css
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See attached screenshot)
Minimize that file browser window for later reference.
(B) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(C) Move the autocomplete-drop-url-title-50-50.css file you downloaded in Step A into the chrome folder you created in Step B
(D) If you do not already have a userChrome.css file, Rename the autocomplete-drop-url-title-50-50.css file
Highlight autocomplete-drop-url-title-50-50.css and right-click > Rename to userChrome.css, then press Enter or click away to save your change. The final file name needs to be userChrome.css or Firefox will never find it.
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
Once you start tweaking the interface this way, you'll probably find more and more things you want to do. I suggest bookmarking the pages where you get the code for future reference because changes to Firefox may break them and it's easier to request an update if you can find the source.
Read this answer in context 👍 1All Replies (1)
Réiteach Roghnaithe
Firefox does not have a built-in feature to rearrange the layout of the address bar drop-down.
The community has developed some UI "hacks" taking advantage of Firefox's ability to apply an optional user stylesheet, the userChrome.css file. For example, Aris maintains at archive at https://github.com/Aris-t2/CustomCSSforFx with style rules for numerous changes to the autocomplete drop-down, including a 50-50 flipped layout with the URL on the left and the title on the right. See the attached screenshot for an example of what it does.
If you want to try that, set aside a quiet 10 minutes to work through it.
(For anyone who already has a working userChrome.css file set up, you just need to add the rules you downloaded under (A) to your file.)
(A) Download a rules file
https://www.userchrome.org/samples/autocomplete-drop-url-title-50-50.css
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See attached screenshot)
Minimize that file browser window for later reference.
(B) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(C) Move the autocomplete-drop-url-title-50-50.css file you downloaded in Step A into the chrome folder you created in Step B
(D) If you do not already have a userChrome.css file, Rename the autocomplete-drop-url-title-50-50.css file
Highlight autocomplete-drop-url-title-50-50.css and right-click > Rename to userChrome.css, then press Enter or click away to save your change. The final file name needs to be userChrome.css or Firefox will never find it.
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
Success?
Once you start tweaking the interface this way, you'll probably find more and more things you want to do. I suggest bookmarking the pages where you get the code for future reference because changes to Firefox may break them and it's easier to request an update if you can find the source.