Position: fixed element at the bottom is overlayed by Android software buttons
Hi there!
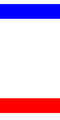
When I position an HTML element fixed at the bottom of the screen, the elements gets overlayed by the Android software buttons at the bottom of the screen. The normal Firefox browser on Android is not behaving in this way, neither is Chrome.
See the attached screenshots. One is from the normal Firefox Android browser, the other is from Firefox Focus. The red element should also be visibile in the full 100px height (as the blue element), but the software buttons (black bar) overlay it.
Example-Code: https://jsfiddle.net/sjcadgh8/
Is this a bug? Is is expected behaviour? Is there a way to fix this?