Tab width resets when closing browser after editing in about:config
I've asked this question a long time ago, and received no answers. I resorted to resetting it every time, however a new problem has come about, forcing me to ask again.
Whenever I open my browser, my tabs have reset themselves to default width. I prefer them at a wider width, so I navigate to about:config and edit the browser.tabs.tabMinWidth to 100. I have to do this every time.
However, for some reason doing this now also hides/removes tab close buttons on each tab, which is problematic to my style of browsing.
I had an userCSS file, but even after removing it as a test, the problem persists. If it matters, my style of browsing has me keep two windows open at any given time. I did try to change it with only one window open, but the change did not stick.
Only tab-specific add-ons I have are FoxyTab and a tab suspender.
Any help is appreciated, be it making sure the tab close buttons do not disappear, or be it making sure the tabs remain at minimum of 100 width.
Όλες οι απαντήσεις (5)
I am not familiar with those extensions but either could be responsible. Try disabling them and restarting or, better, try restarting in troubleshoot mode.
https://support.mozilla.org/en-US/kb/diagnose-firefox-issues-using-troubleshoot-mode https://support.mozilla.org/en-US/kb/troubleshoot-extensions-themes-to-fix-problems (also deals with hardware acceleration) https://support.mozilla.org/en-US/kb/troubleshoot-issues-related-to-add-ons
If it isn't, this may help.
https://support.mozilla.org/en-US/kb/how-to-fix-preferences-wont-save
Τροποποιήθηκε στις
Well, tab width is fixed, but I still have no close buttons on inactive tabs. I know I can use the wheel click to close them, and I can live with that, but I'd prefer to have the buttons. It's just... a comfort thing.
This does seem to have changed recently. As soon as the tab bar "overflows" and gets the scroll button(s) to the left and/or right of the tabs, the close buttons on inactive tabs disappear now.
(Previously, I think you could keep the buttons even on narrow tabs if you set "browser.tabs.tabClipWidth" to a lower value than "browser.tabs.tabMinWidth" in about:config. Not sure why/when that stopped working.)
There is a community-supported (unofficial) method to override built-in style rules, and that is to create a userChrome.css file. It sounds as though you are familiar with that option, but if you used Firefox's Refresh feature, you'll need to set it up again because your old chrome folder would now be on your desktop inside the Old Firefox Data folder with the rest of your previous settings.
This works for me in Firefox 113.0.1 tonight (obviously the second part is optional, for old times' sake):
/*** Ensure tab close buttons on ALL non-pinned tabs ***/
.tabbrowser-tab:not([pinned="true"]) .tab-close-button {
display: block !important;
}
/*** Use old style tab close button colors when hovered ***/
.tabbrowser-tab:not([pinned="true"]):hover .tab-close-button {
/* white on brick red */
color: #f0f0f0 !important;
background-color: #c00 !important;
/* curved corners */
border-radius: 3px !important;
}
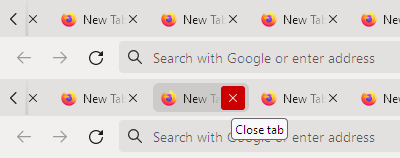
Regular vs. hover display:
In case of need: https://www.userchrome.org/how-create-userchrome-css.html
I'm familiar with them in the sense of that I used one made by someone to bring tab separation lines back. I wouldn't know how to have both effects in one file, though. I'm adjusting to mousewheel clicking things closed.
To add new rules to a userChrome.css file, position your cursor at the end, press Enter a couple times, then paste the new rules. As long as all the opening { and closing } match up in your existing file, the new rule shouldn't break any of the old rules, and Firefox should be able to apply the new rules at the next startup.