Want to make UI larger; modifying layout.css.devPixelsPerPx makes UI scaling inconsistent across screens
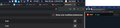
Hey, I want to make the UI slightly larger; I have found that modifying layout.css.devPixelsPerPx in about:config works the way I need it to. However, when using multiple screens with different resolutions, the scaling no longer appears consistent between those screens. That would make sense (since it's a per-pixel configuration), but I couldn't any configuration option that only acts as a modifier for the standard scaling mechanism. I'm using macOS (10.15.7), Firefox 88.0. Attaching a screenshot taken from both screens together (not sure how macOS handles the difference in resolution when handling screenshots, there's definitely some magic going on with macOS screenshots in general; either way, it shows the problem really well).
Valgt løsning
I have a global font setting (*) and 4 different tab classes. For tabs in particular, you could try this:
- tabbrowser-tabs .tabbrowser-tab. tab-content (followed by font-size) OR
- TabsToolbar #tabbrowser-tabs .tabbrowser-tab. tab-content
Alle svar (5)
Screenshot here
You can change font size and toolbar heights with a userChrome.css file; you may be able to change toolbar button sizes as well. Are you willing to try that? https://www.userchrome.org/how-create-userchrome-css.html
Thanks, that's helpful - I manage to control the size of most of the toolbar sizes, but I can't change the tab titles' font sizes. Do you happen to know which CSS attribute controls that? Thank you
Valgt løsning
I have a global font setting (*) and 4 different tab classes. For tabs in particular, you could try this:
- tabbrowser-tabs .tabbrowser-tab. tab-content (followed by font-size) OR
- TabsToolbar #tabbrowser-tabs .tabbrowser-tab. tab-content
TerryN21 said
I have a global font setting (*) and 4 different tab classes. For tabs in particular, you could try this:
- tabbrowser-tabs .tabbrowser-tab. tab-content (followed by font-size) OR
- TabsToolbar #tabbrowser-tabs .tabbrowser-tab. tab-content
Hey, .tabbrowser-tab { font-size: ...px } seems to be the one working for me - thank you! :)