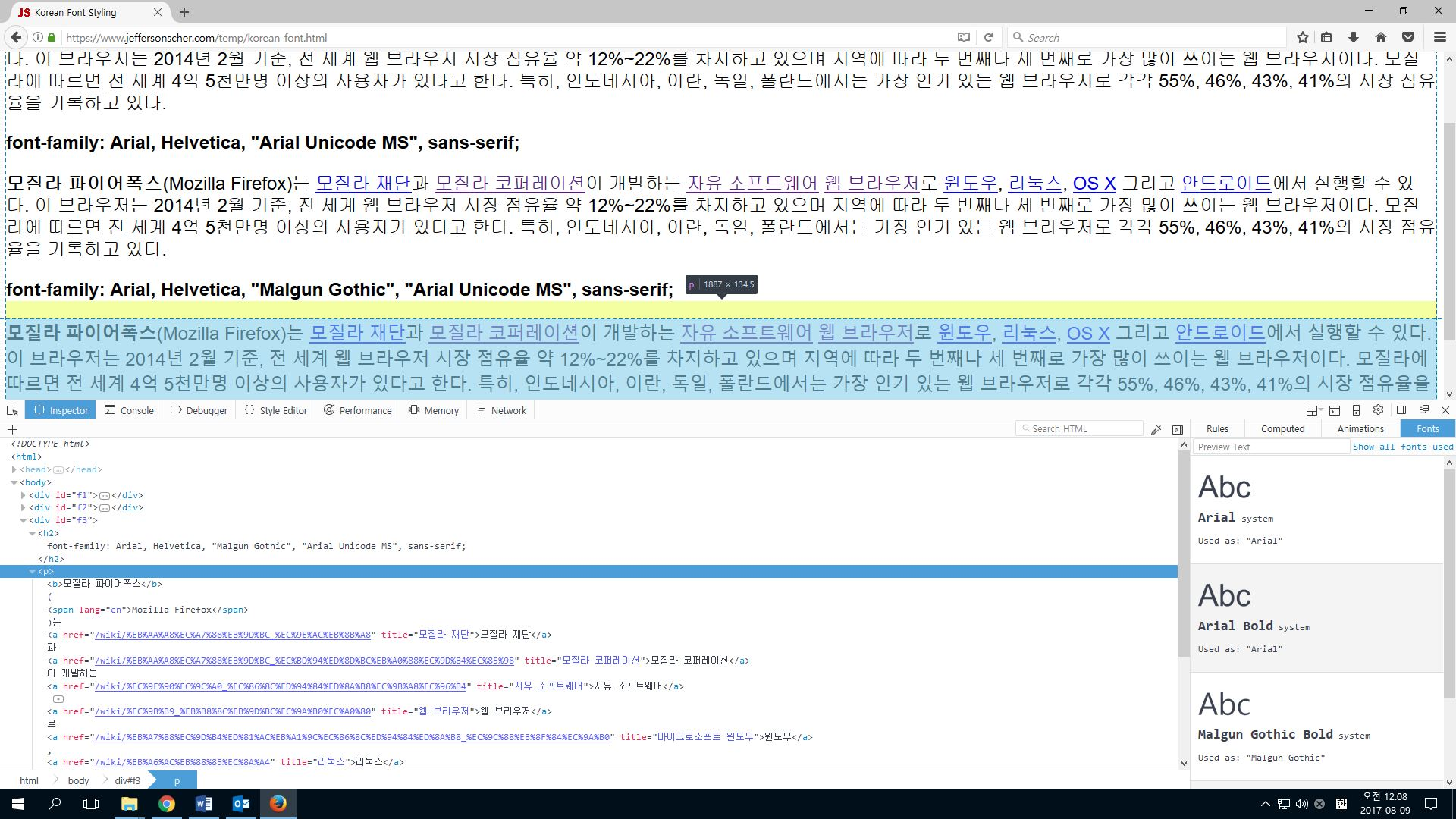
Arial Fonts especially not well-displayed in Firefox although well applied in source. (IE, Chrome are well-displayed)
Hello,
1. The Arial fonts were internally and originally existing in Avada. I didn’t use custom fonts files as your previous instruction.
2. If the fonts’ properties were such so, then it should be same as IE and Chrome, not only Firefox, but they are well seen in IE and Chrome, however, not in Firefox, so that’s why I’m not understood myself.
I acknowledge that your theme does properly apply the fonts to source code, but I think this is the problem of fonts operation itself, or Firefox Browser problem, so discussing about in Avada-inserted internal fonts files’ properties, and discussing about Firefox Browser’s problem would be a wise way to narrow down this issues.
https://support.mozilla.org/en-US/kb/get-community-support
So could you tell me opinions or insights about them?
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
From: Avada Support mailto:help@theme-fusion.com Sent: Wednesday, July 19, 2017 3:08 PM To: Sukwoo <aeons0000@hotmail.com> Subject: Re: css code isn't applied at all or partially applied in perspective of fonts.
Rodrigo replied Jul 19, 2:07am Hello,
As I previously showed you, Avada currently assigns Arial to your headers correctly.
Once this is done, the appearance of the font will depend on the font file itself, and on the way in which the browser displays it.
So, in your case, this is just the way in which Arial displays korean characters.
I'm afraid that we cannot provide much insight regarding this issue, since this does not depend on Avada, but on the font itself.
From the theme's side, we can only ensure that the font is correctly applied in the source code of the website, as it's currently the case in your page.
How would you rate my reply?
Great Okay Not Good
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 18, 7:15am Hello,
I understood from now that Avada theme without problem converted Arial fonts successfully to the source code of my website,
but the OS of mine and my desktop computer machine's properties would affect the actual display of the fonts.
I agree with you. However, I have tested these on the five different computers nearby my end, OS X, Windows, and so on,
Although so, the same issues simultaneously occurred in them, all 5 computers, So would the culprits of this issue be "the problem of machine" or "the problem of OS"? If so, just depending on machine like your end, the display of the fonts in Korean or Japanese is all-fine, and some of the machines in my end would be hard to properly display the Arial fonts, because of problem of the machine in my end? I'm wondering about it.
I tried to understand that only my one computer machine has problem and any other computers in other countries are fine, then no problem,
However, 5 computers all are getting same problem in my end, so that's why I'm confused although you professionally explained to me about web-safe fonts.
Thanks anyway for the kind explanation of web-fonts from you, and also, sorry for any inconvenience triggered by my misunderstanding or blindness about documents.
I'm just confused, so want to clarify, but not so easy according to me narrow-scope of knowledge.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 17, 5:30pm Hello,
As we previously explained, Arial is a web safe font. That means that the font file won't be implemented by the particular theme in your WP installation, but it will be retrieved from the OS fonts in the computer that visits the website.
That's why it's called a web-safe font. I can suggest to check out the guide about web-safe fonts again: http://www.coffeecup.com/help/articles/what-is-a-web-safe-font/
So, once the theme applies Arial in the source code, the browser will get the font file from the OS directory, and display it. Because of this, there's we cannot provide extensive help regarding this matter. Avada can only apply Arial in the source code of the website, which is currently the case, as you can see when you inspect the styles of the website.
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
Sukwoo replied Jul 17, 12:08am Hello,
This problem has been continued for several months, so I should do something for this issues, very tired of trying something.
1. You said specific display of the font depends on the font's character map, but it's not the custom files I uploaded, but the fonts properties are with Avada-equipped, so there are nothing I can do myself, since as you know, customizing fonts properties which are inherited in Avada theme doesn't make sense.
2. I confirmed that in my end, the fonts are applied well in perspective of Inspector panel, however, the way it's displayed actually is totally different between your end and my end. If it is the browser's problem, then the fonts should be well-displayed in both your end and my end,
or the fonts should be not properly displayed in both your end and my end,
however, the fonts are differently displayed totally between in my desktops, and these are not the specific computer of mine, since I tested this on other computers in different places for 4 other desktops.
3. And I also tried to throw queries about this in other forums, but the answer was just ask to the theme developer, so alternatives, or other places to ask would be not well-informed to me, so that's why I'm getting difficulties these days, so could you help me as possible as you could? It could be not you or other people, or I should anyway solve this problem as fast as I could whether the advisors are theme-fusion supporters or developers or any person.
I would like to make thing to solve clear, since this discussion started to be long-winded.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Sukwoo replied Jul 17, 12:06am Hello,
This problem has been continued for several months, so I should do something for this issues, very tired of trying something.
1. You said specific display of the font depends on the font's character map, but it's not the custom files I uploaded, but the fonts properties are with Avada-equipped, so there are nothing I can do myself, since as you know, customizing fonts properties which are inherited in Avada theme doesn't make sense.
2. I confirmed that in my end, the fonts are applied well in perspective of Inspector panel, however, the way it's displayed actually is totally different between your end and my end. If it is the browser's problem, then the fonts should be well-displayed in both your end and my end,
or the fonts should be not properly displayed in both your end and my end,
however, the fonts are differently displayed totally between in my desktops, and these are not the specific computer of mine, since I tested this on other computers in different places for 4 other desktops.
3. And I also tried to throw queries about this in other forums, but the answer was just ask to the theme developer, so alternatives, or other places to ask would be not well-informed to me, so that's why I'm getting difficulties these days, so could you help me as possible as you could? It could be not you or other people, or I should anyway solve this problem as fast as I could whether the advisors are theme-fusion supporters or developers or any person.
I would like to make thing to solve clear, since this discussion started to be long-winded.
Thanks for your time and consideration.
Sincerely from,
Sukwoo Hong
Rodrigo replied Jul 16, 11:40am Hello,
I attached a screenshot to this message. It was taken using Firefox, in Windows 10. As you can see in the styles applied to the element, Arial is currently assigned as the font of the title.
The way in which the font is displayed depends on the browser itself, and not on Avada. Avada will only be in charge of setting Arial as the font-family, which is correctly applied, as you can see in the screenshot.
The specific display of the font will depend on the font's character map, as well as on the browser in which it's displayed.
Unfortunately, there's not much help we can offer regarding this issue, since Avada currently applies Arial correctly in the source code of your page.
---
Rodrigo
ThemeFusion Team
STAY IN TOUCH ABOUT ALL NEWS / UPDATES / PRODUCTS
Subscribe To Our Newsletter | Follow Us On Twitter | Like Our Facebook Page Join The Avada Users Facebook Group | Join The Fusion Builder Users Facebook Group
Visit Our Support Center To Search For Answers. Always Submit A New Ticket For New Questions.
{#HS:376349548-165462#}
This email has been limited to the 6 most recent threads.
All Replies (20)
Wow, that's weird, the 3rd paragraph is evidently showing Arial-series fonts! What was the differences?
Here is the screenshot I'm seeing in my end.
The third paragraph uses Malgun Gothic for the Korean characters that do not exist in Arial or Helvetica. If that font is missing, the browser will look for Arial Unicode MS. If that is missing, it will fall back to the browser default. In Chrome (at least on my system) that default is Malgun Gothic, while in Firefox it is Gulim.
I have understood the principle and the way of operation, but in conclusion, what should I do to troubleshoot for my website?
This is the rule used for that third paragraph:
font-family: Arial, Helvetica, "Malgun Gothic", "Arial Unicode MS", sans-serif;
The important thing is "Malgun Gothic".
Thanks for your kind indication, but unfortunately, when I applied the code like that as screenshot, it doesn't work.
Could you kindly help me further?
I don't understand why "Malgun Gothic" doesn't work on your site. I tried inserting it various places using the Inspector and it just isn't used. Your site is very complicated compared with my test page, so it's difficult to point to a specific thing.
Sorry for inconvenience caused by complicate things, I didn't intend it but it's so, again sorry.
Could you help me further although? I would try my best also to accelerate your pondering on.
There's also possibilities that I inserted the code in improper place as mistakes.
I hope this problem to be resolved, since I really also have difficulties for this.
Hi, are you guys giving up? I'm afraid about it, and not hoping to be so. Could you please help me further?
Could you just tell me status or anything>?
Sorry, I'm giving up. We know that Firefox will load Malgun Gothic in a simple page on my server, but it doesn't work in your complex page on your server. I can't understand why not.
If you're just saying giving up, I was already rejected about this in theme support, but even the Firefox Forum just throw away this issue without alternatives or other suggestions, the there is no other ways but to be considerably embarrassed.
I'm in face very embarrassed and don't know what to do because of your sudden declaration of giving up. Why don't you give me help as possible as you could?
Just giving up then what should I do next?
Just creating new ticket?
I would wait for your answer. Just giving up and ignoring this question, kindly please not hope so.
I will keep this tab open in my browser in case I get any new ideas, but please bear in mind that support forum volunteers are users like you and usually have very little experience developing or running websites.
Why do you have this style rule in your site (see <style id="fusion-stylesheet-inline-css" type="text/css"> in your page, around line 324)?
@font-face{
font-family:"Malgun Gothic";
src:url("//sukwooh.com/wp-content/uploads/2017/05/MG.eot?#iefix")
format("embedded-opentype"),
url("//sukwooh.com/wp-content/uploads/2017/05/MG.woff")
format("woff"),
url("//sukwooh.com/wp-content/uploads/2017/05/MG.ttf")
format("truetype"),
url("//sukwooh.com/wp-content/uploads/2017/05/MG.svg")
format("svg");
font-weight: normal;
font-style: normal;
}
I think Firefox normally prefers the WOFF file but that file is not found at the specified path. Can you remove this rule?
I forgot to mention -- after that change, you still need to update your style rules globally before you see any change:
font-family: Arial, Helvetica, "Malgun Gothic", sans-serif;
(1) Can you kindly tell me <style id="fusion-stylesheet-inline-css" type="text/css"> in your page, around line 324, is from FTP path or just development tool? If, so, could you kindly give me screenshot for me for visual understand, since I'm having difficulties in finding out?
(2) Also, I apply, font-family: Arial, Helvetica, "Malgun Gothic", sans-serif; Then, some fonts are turned to Malgun Gothic, not Arial, in Chrome or IE. So, afraid subside another problem from it.