How do I fix incorrectly displaying fonts?
Some fonts aren't displayin correctly on webpages. Most noteably, in code boxes and stuff. Instead of legible text, all I see are shapes of triangles, squares, and stars.
Izabrano rješenje
I solved the problem by installing two fonts on my machine: ttf-dejavu and ttf-liberation. I don't really understand though why it worked though, because in Firefox's settings, I never changed the default font. I also had that little box unchecked that says "Allow pages to choose their own fonts, instead of my selections above".
It seems like the fonts Firefox was trying to use should have remained unchanged, but I guess that's not how things work. Firefox used the newly installed fonts anyway. I don't know, I don't get it.
Pročitajte ovaj odgovor sa objašnjenjem 👍 2All Replies (5)
Odabrano rješenje
I solved the problem by installing two fonts on my machine: ttf-dejavu and ttf-liberation. I don't really understand though why it worked though, because in Firefox's settings, I never changed the default font. I also had that little box unchecked that says "Allow pages to choose their own fonts, instead of my selections above".
It seems like the fonts Firefox was trying to use should have remained unchanged, but I guess that's not how things work. Firefox used the newly installed fonts anyway. I don't know, I don't get it.
That was very good work. Well done. Please flag your last post as Solved Problem so others will know.
Hello!
I'm with issues incorrectly displaying fonts in Twitter, Outlook and anothers websites.
I don't know if it is any settings that modified in about:config.
The box in options Advanced is checked to "Allow pages to choose their own fonts".
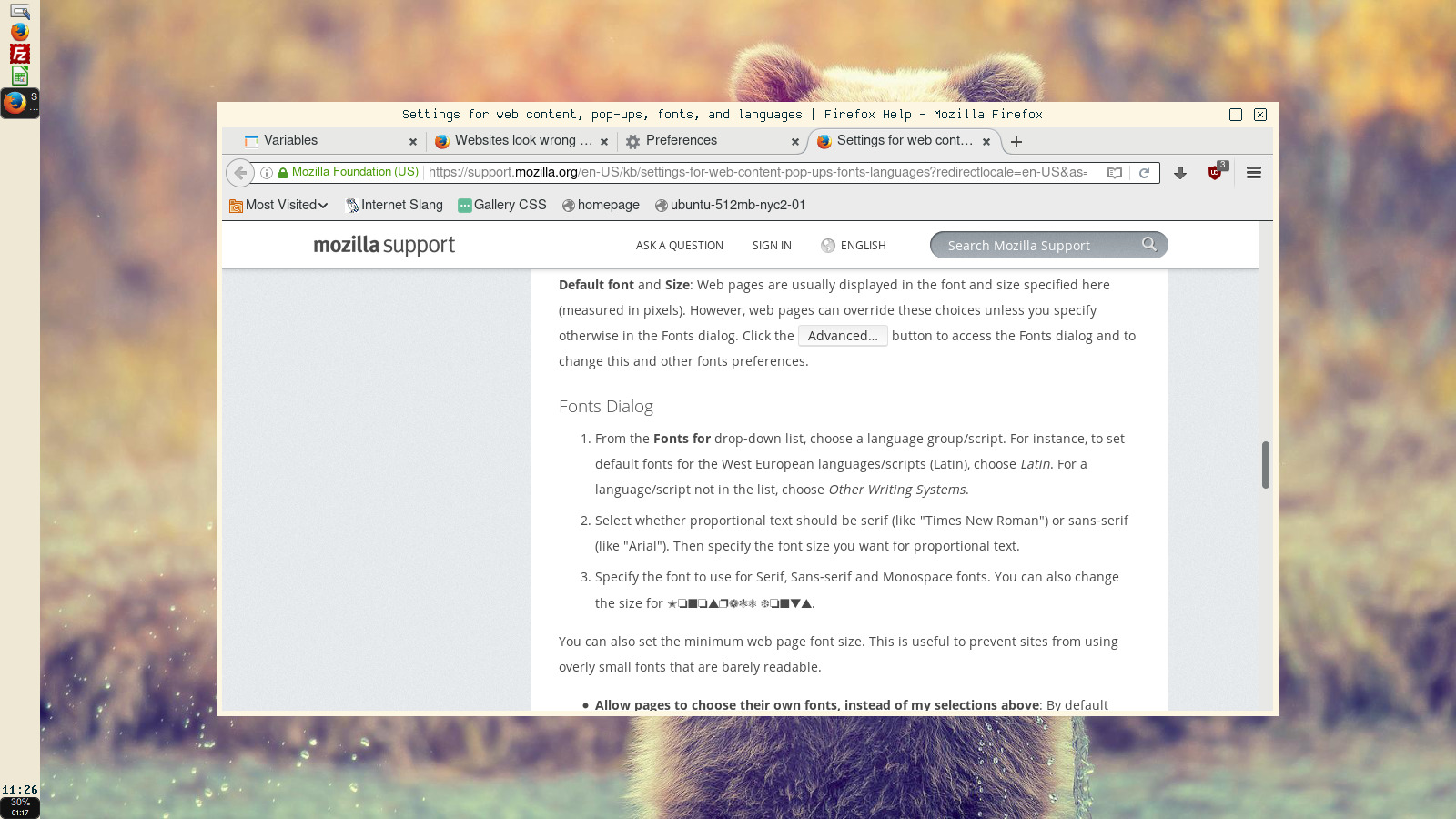
Follow print of screen below!
(Sorry by English, it is elementary!)
Thank you for a fix it.
Hi Estevão Santos
You can check the Web Console (Firefox/Tools > Web Developer) for error messages about downloaded fonts. You can check the Network Monitor to see if content is blocked or otherwise fails to load.
You can use "Ctrl+F5" or "Ctrl+Shift+R" to reload the page and bypass the cache to generate a fresh log.
Special icons are usually supplied by a font that is downloaded from the server (@font-face) as you might see by little boxes that show the hex code of the characters instead. If you have a font installed that covers this Unicode range then you may see a real character and not the little box with the CSS code.
You can check the gfx.downloadable_fonts.enabled pref on the about:config page and make sure it is set to true (if necessary double-click the line to toggle its value to true).
Firefox 41+ will allow icon fonts that use PUA code points to work with the font setting in "Options/Preferences > Content > Advanced" disabled. When unsupported code points are used then you see the little boxes with the hex code.
Izmjenjeno
Hey cor-el,
I'm seeing the code hex in little boxes!
But the Preferences in about:config both are correctly set like browser.display.use_document_fonts = 1 and gfx.downloadable_fonts.enabled = true.
(ps.: In console Debugger I found the font "rosettaicons" not working and with errors for the Twitter)
FIX IT: I found what was causing the blocked of icons "rosettasicons". It was the Extension uBlock Origin. I reset the settings to default and the icons return.
Thanks!
Izmjenjeno